当ブログは[Cocoonテーマ]を使っています。
内容には[Cocoon]独自の仕様が含まれている場合があります。
ブログ記事が増えていくとジャンルごとにカテゴリー分けが必要になってきます。
なぜカテゴリー分けが必要なの?
それは、あなたのサイトに来てくれたお客さんの利便性向上のためです。
サイト内の情報がきれいにカテゴリー分けされていれば見たい情報をすぐに探すことができますが、分類されていないと探すことを諦めてブログから離れて行ってしまいます。
又、[Cocoonテーマ]では、カテゴリーを使った独自の機能がたくさんあります。
このブログでもたくさん紹介してあるのでチェックしてみてくださいね!
まずは、ブログを見やすくカスタマイズする為にも、カテゴリー分けをマスターしましょう。
[WordPress]では標準で簡単にカテゴリーができるのでさっそくはじめましょう。
WordPressのカテゴリー設定の手順
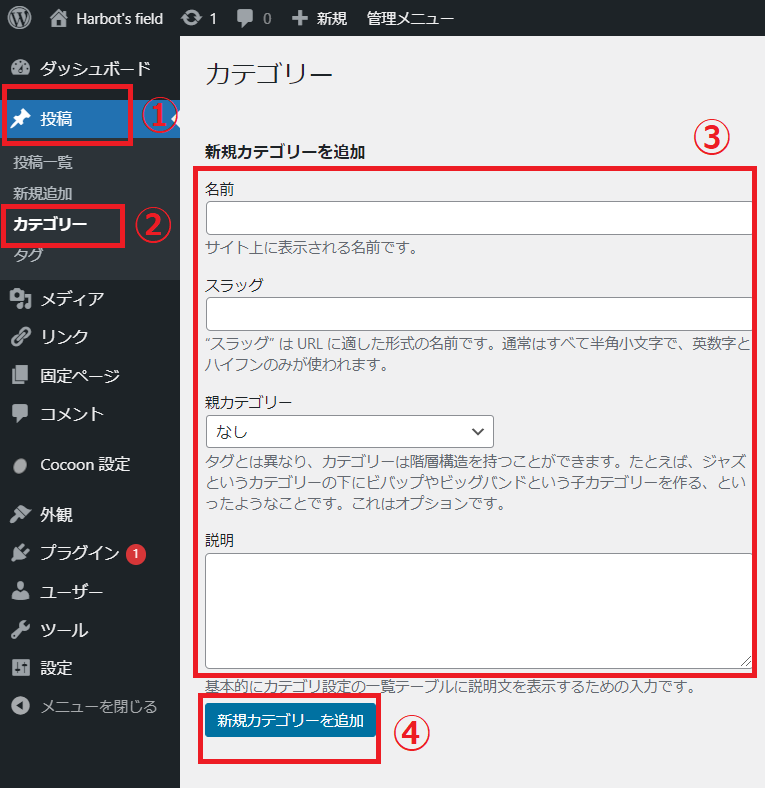
「①投稿 ➡ ② カテゴリー」を選択
新しくカテゴリーを作成するときは、③「新規カテゴリーを追加」の項目を入力します。
入力が終われば、④「新規カテゴリーを追加」をクリックすると画面右側に新しくカテゴリーが追加されます。

「新規カテゴリーを追加」内の項目説明
カテゴリー名の設定
「名前」にカテゴリー名を入力
※入力した名前がカテゴリーページのタイトルになります。
※この名前は検索エンジンの検索結果画面にも表示されます
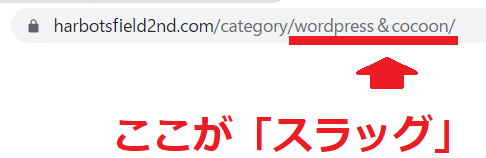
スラッグの設定
スラッグとは、URLの一番最後の部分です。
※日本語ではなくすべて半角小文字と英数字とハイフンのみにしましょう。
例えば、このサイトの「WordPress & Cocoon」カテゴリであれば

※編集で後から変更もできるため、ここでは設定しなくてもOKです。
親カテゴリーの設定
デフォルトは「なし」です。
まず1つ目のカテゴリーを作り、それが「親カテゴリー」になります。
2つ目のカテゴリーを作ったときに、それが1つ目のカテゴリーと関係あるものであればそれを子カテゴリーにすることができます。
※編集で後から変更もできるため、ここでは設定しなくてもOKです。
説明の設定
任意で入力できますが、しなくても大丈夫です。
追加したカテゴリーは、記事の投稿画面の右メニューに表示されるので、記事を書くときは必ず適したカテゴリーを選択しましょう!
選ぶ場合は1記事1カテゴリーにしましょう。
WordPressのカテゴリー編集の手順
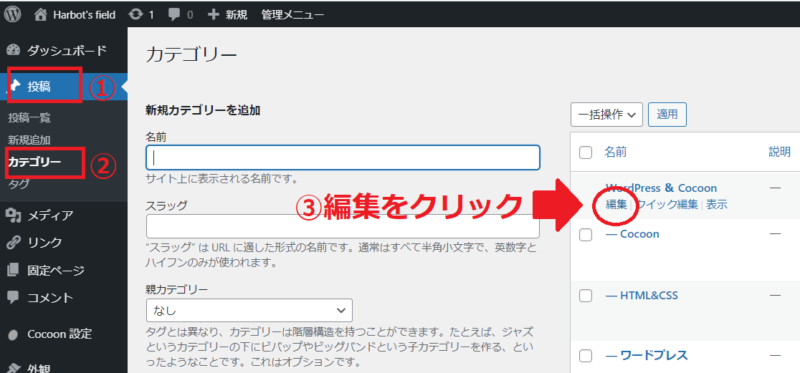
「①投稿 ➡ ②カテゴリー」を選択
右エリアのカテゴリー一覧の中から編集したいカテゴリーを選び、③「編集」をクリックします。

編集で開くと、 「新規カテゴリーを追加」内の項目 を編集したり、その他設定をすることができます。
[Cocoonテーマ]独自の機能
[Cocoonテーマ]では より多くの設定ができるので、より充実したカテゴリーページを作りこむ事ができます。
[Cocoonテーマ]ではデフォルトに加えて下記のこともできます。
- SEO向けのタイトル設定
- カテゴリごとに色設定
- ビジュアルエディターで投稿ページのように記事を書く
- アイキャッチの設定
- カテゴリページ用のメタディスクリプションの設定
- カテゴリページ用のメタキーワードの設定
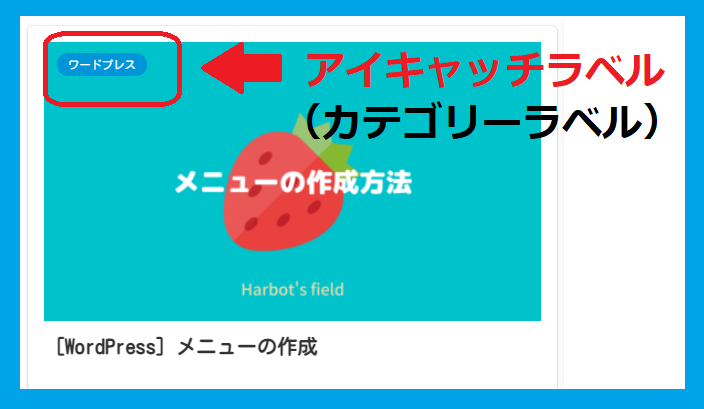
アイキャッチにカテゴリーラベルを表示させない方法
[Cocoon]にはトップページや本文にアイキャッチを簡単に表示させる機能があり、
アイキャッチの左上などにどのカテゴリーのアイキャッチなのかを「アイキャッチラベル(カテゴリーラベル)」として表示してくれる機能もあります。
このアイキャッチラベルの表示/非表示の方法です。

投稿ページのアイキャッチラベルの表示/非表示
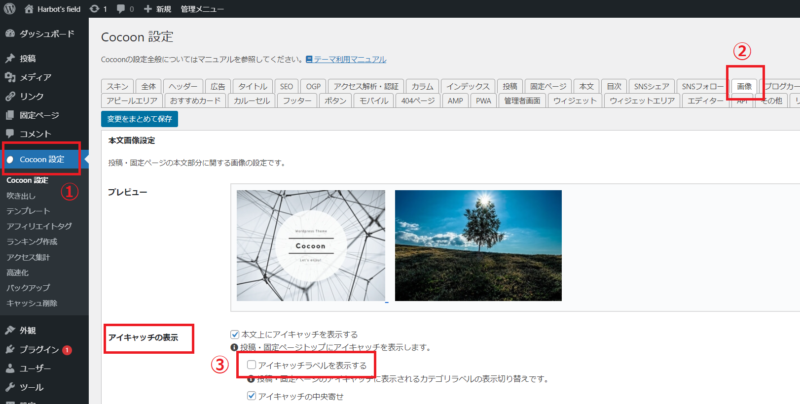
①Cocoon設定
②「画像」タブ
③「アイキャッチラベルを表示する」のチェックを外します
④一番下の「変更をまとめて保存」をクリック
投稿ページ(記事ページ)の アイキャッチのカテゴリーラベルはこれで消せます 。

トップページのアイキャッチラベルを非表示にする
トップページの記事一覧などのカテゴリーラベルは、 Cocoon設定では消えません。
カテゴリーラベルを全て消す方法は、以下のCSSを使います。
すべてコピーし、貼り付けたらあっという間に完成!
/* カテゴリーラベルを非表示 */
.cat-label {
display: none;
}
★CSSの貼り付け方法はこちら ★
私のブログは雑記ブログのため、何のカテゴリーの記事なのかをわかりやすくするため表示しています。
ですが、表示方法がすこし納得いかなかったので下記の[Cocoon]カテゴリーラベルの位置と形をかえよう の方法で手を加えています。
★ カテゴリーを使ってできることはこちら ★





スポンサーリンク




