Cocoonにはいろいろなショートコードがあり、うまく使うと自分が作りたいページが作れるような気がします。
ですが、たくさんあって覚えることができないので、このページはいろいろ覚えられない私が更新するときの参考ページとなっています。
多少、みなさんの役にたてれば幸いです。
「ナビカードって何?」と思われた方は、わいひらさんが詳しく説明してくださっています。
ナビカードのデフォルトコード
[navi_list name="メニュー名" type="default" bold="0" arrow="0"]オプション
デフォルトに入っているものは赤文字にしています。
数字は” ”で囲わなくても良いみたいです。
| 説明 | 入力例 | デフォルト値 | |
|---|---|---|---|
| type | カードの上下に区切り線を入れる | border_partition | default |
| カードに枠線を表示する | border_square | ||
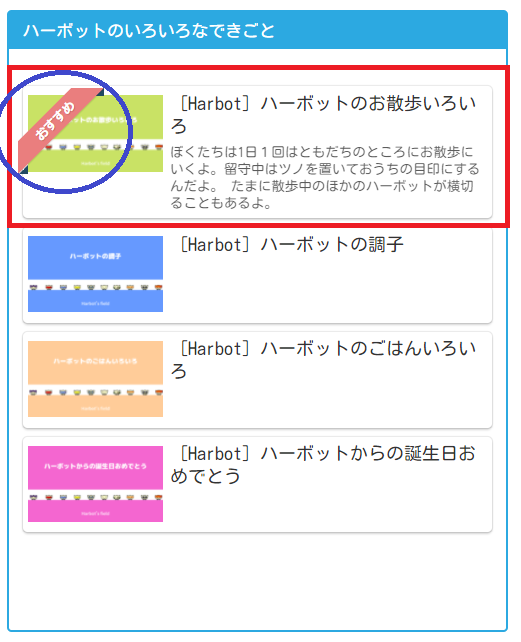
| 大きなサムネイル表示 | large_thumb | ||
| 大きなサムネイルにタイトルを重ねる | large_thumb_on | ||
| bold | 記事タイトルを太字にするかどうか | bold=1(太字にする) | 0(太字にしない) |
| arrow | カードに矢印を表示するかどうか | arrow=1(矢印を表示する) | 0(矢印を表示しない) |
| class | リストのラップ要素に独自のclass属性を指定したい時に入力 | class=”ex-class” class=”ex-class1 ex-class2″(複数指定する場合はスペースで区切る) | (空欄) |
オプション2
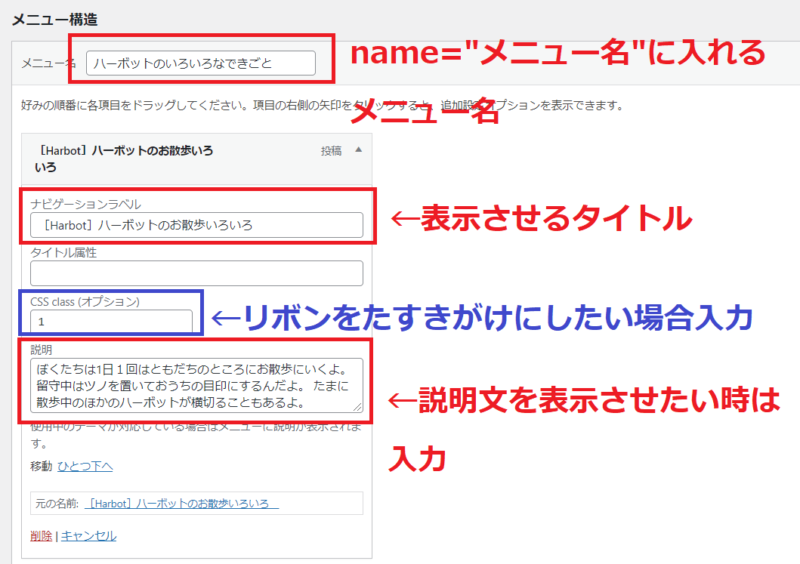
基本的な使用方法としては、
「ナビゲーションラベル」にタイトルを入力
「説明」に説明文を入力
「CSSオプション」にはナビカードにタスキがけするリボンを選択
1.おすすめ 2.新着 3.注目 4.必見 5.お得


スポンサーリンク