
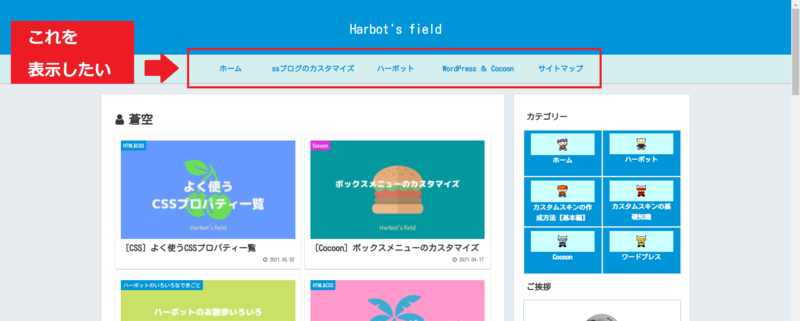
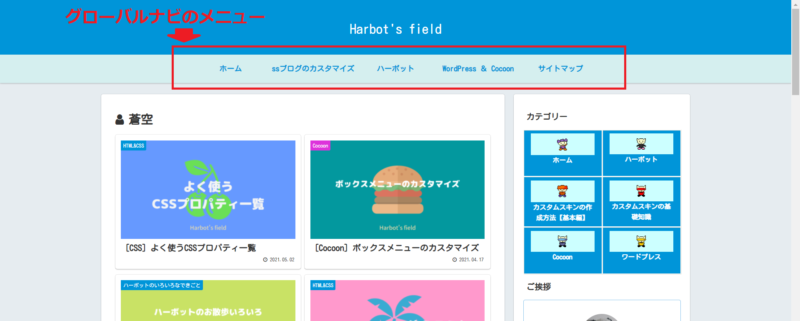
よく見かける「これ」は「グローバルナビメニュー」といいます。
くわしい設定方法はたくさんのサイトに書いてあるので、自分の備忘録用に簡単に書きます。
グローバルナビメニューでできること
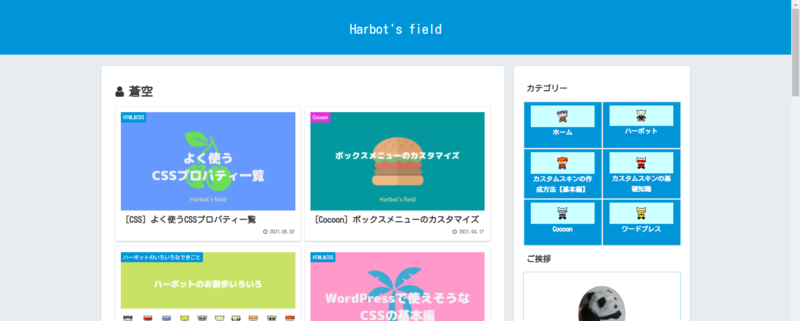
デフォルト
初期設定では表示されていません。

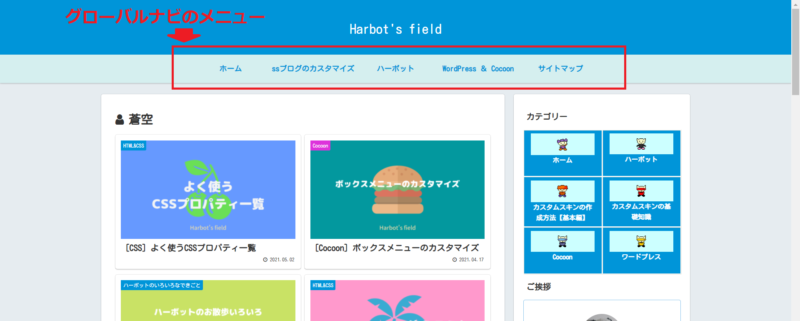
グローバルナビメニューを表示する
簡単に自分の表示したい内容を表示できます。

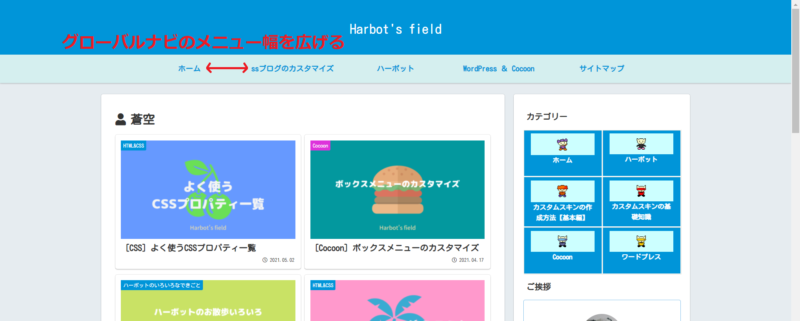
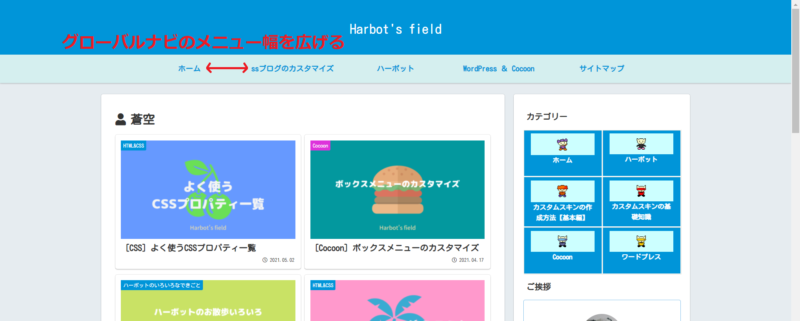
幅を広げる
メニューの幅を広げたり、狭めたり、自分好みにアレンジできます。

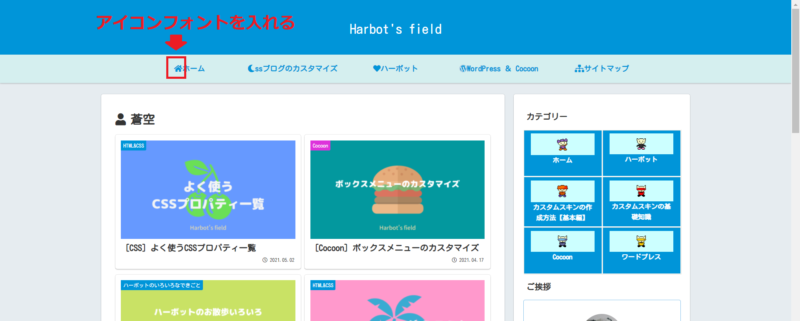
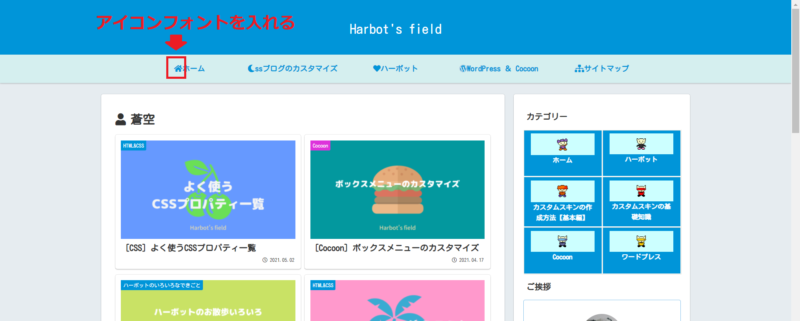
アイコンフォントを入れる
メニューの文字の前に自分で選んだアイコンを表示できます。

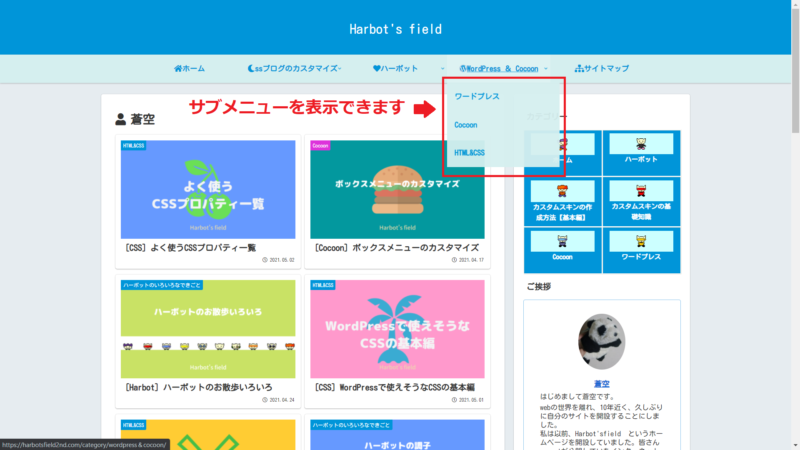
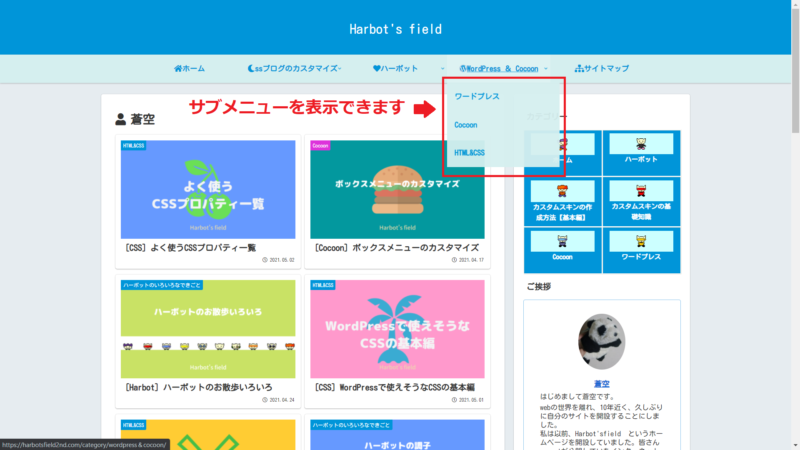
サブメニューを表示する
カテゴリーが多い場合などは、サブカテゴリーを設定し、表示することができます。

その他
ほかにも色々変更ができます。
◆メニューの下に補足説明を表示
◆アイコンの色を変える(アイコンごとに変更も可)
◆フォバー時の色やアクションの変更
◆枠線の色の変更
◆表示しているページの変更
設定方法

表示項目の設定
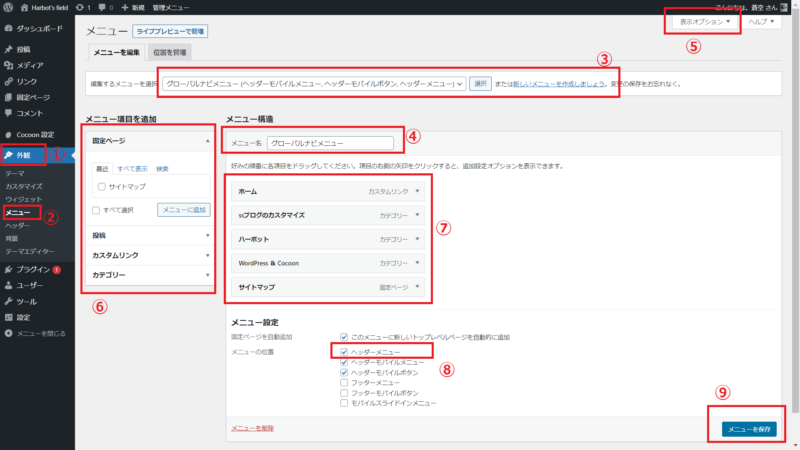
グローバルナビメニューに表示する「メニュー」を選びます。
 |
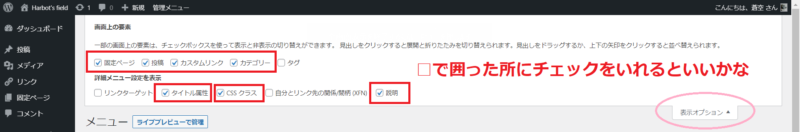
| ①「外観」をクリック ②「メニュー」をクリック ③「新しいメニューを作成しましょう」をクリックし、新しいメニューを作ります ④「メニュー名」にわかりやすい名前をつける ⑤「表示オプション」の設定(下記に記載) ⑥のメニュー項目からメニューに表示したい項目を選ぶ ⑦⑥で選んだ項目が表示されるので、順番などを変更(ドラッグで変更可) ⑧「ヘッダーメニュー」に☑を入れる ⑨「メニューを保存」をクリック |
 |
| ◇画面上の要素 「固定ページ」「投稿」「カテゴリー」を☑ ◇詳細メニュー設定を表示 「タイトル属性」「 CSSクラス」「 説明」に☑ |
カスタマイズ
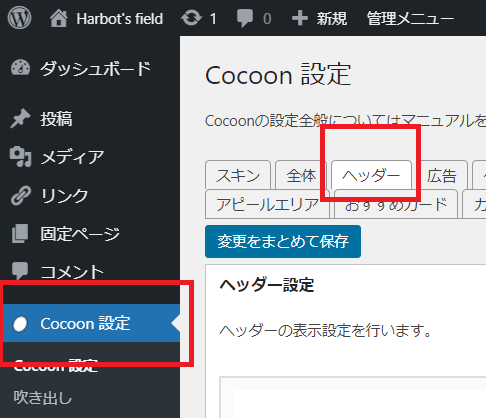
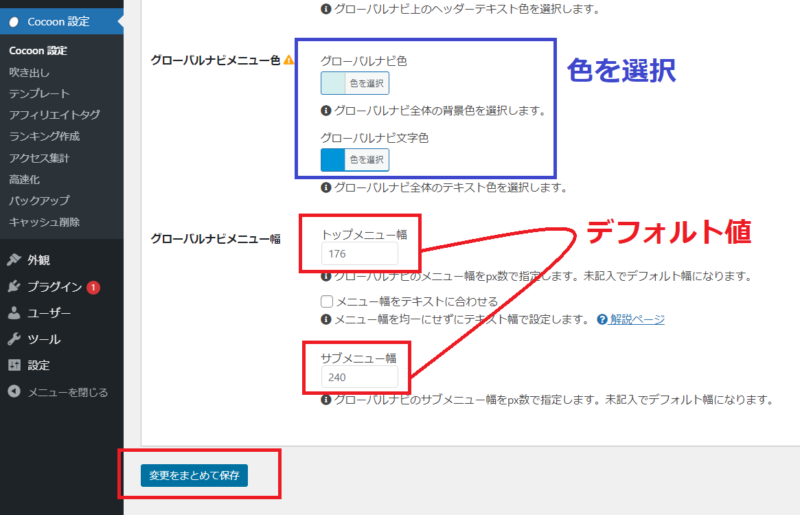
「背景色」「文字色」「メニュー幅」の設定

「背景色」「文字色」「メニュー幅」はcocoon設定の「ヘッダー」から設定


アイコンフォントを入れる設定

①メニューに入れたいアイコンフォントをコピー
まず、自分の「サイトアイコンフォント」が「Font Awesome 4」なのか「Font Awesome 5」なのかを調べてください。
cocoon設定 ➡ 全体 ➡ サイトアイコンフォント を見るとわかります。
「Font Awesome 4」であれば
「Font Awesome 5」であれば
どちらかを選び、使いたいアイコンを選ぶとコードが出るので↓↓の部分をコピー
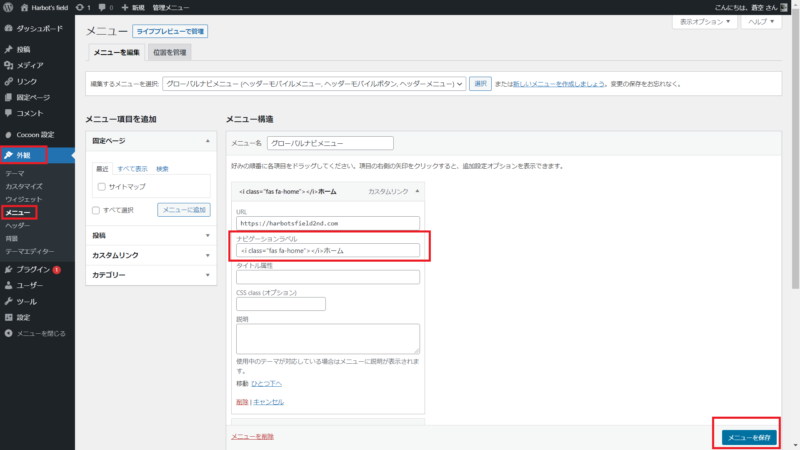
<i class="fas fa-home"></i>②「メニュー」の「ナビゲーションラベル」に「アイコンフォントコード」を入れる

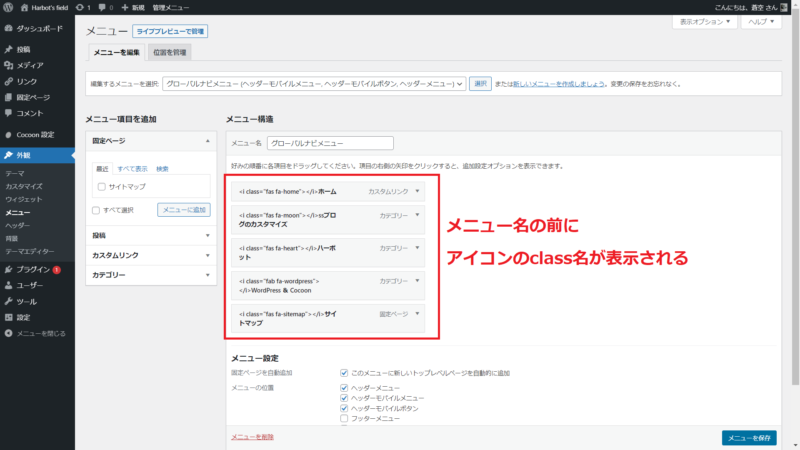
メニューすべてにコードを入れます

参考(私が試しに入れてみたコードです)
<i class="fas fa-home"></i>ホーム
<i class="fas fa-moon"></i>ssブログのカスタマイズ
<i class="fas fa-heart"></i>ハーボット
<i class="fab fa-wordpress"></i>WordPress & Cocoon
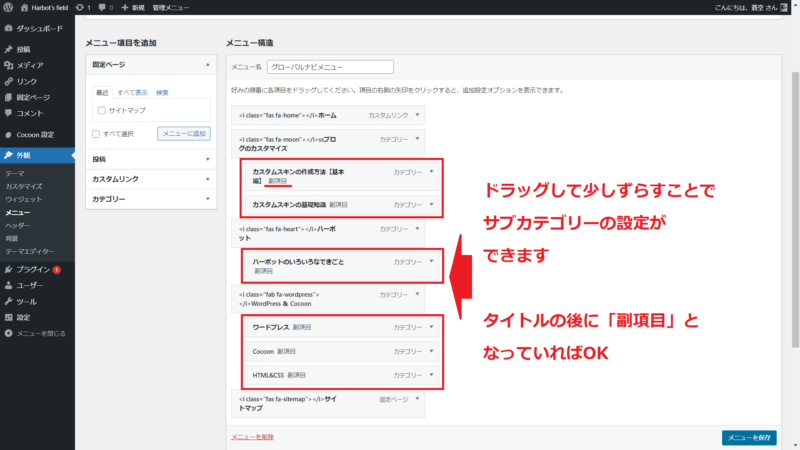
<i class="fas fa-sitemap"></i>サイトマップサブメニューの表示設定

基本設定で選んだメニューの下にサブメニューをえらびます
ドラッグして少しずらすことで「副項目」が設定できます

スポンサーリンク