.
前回無事にボックスメニューは完成しましたが、私の目指す完成度では無かったためもうひと手間加えます。
.
.
前回はここで終了でした。
 |
.
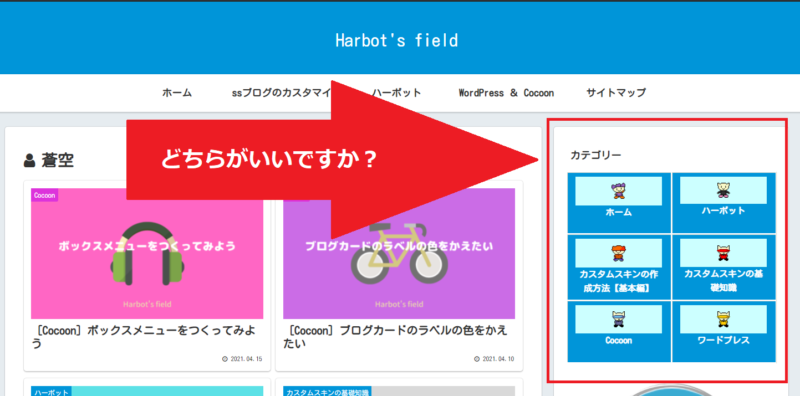
今回、もうひと手間加えて完成したボックスメニューはこちら!
インパクトが違いますよね!
 |
変更方法は5工程
今回のカスタマイズはCSSを書き加えます!
ですが、全部変更する必要はないです。
自分でかえたい部分のみ、基本的にコピペでOKです。
ボックスメニューのカスタマイズ
- STEP.1文字色の変更
- STEP.2ボーダー色の変更
- STEP.3背景色1つ目の変更(ボックス全体)
- STEP.4背景色2つ目の変更(アイコンとアイコンの周りの色)
- STEP.5クリックしたときのボーダー色の変更
CSSを貼り付ける方法
CSSを貼り付ける方法は「初心者でもわかる簡単なCSSの貼付方法」をみてください。
.
ボックスメニューのカスタマイズ
必要なCSSを貼ってください
よくわからない人は、一番下の「すべてのコード」を貼ってみましょう
そしてカラーコードだけを書き換えたらOKです
色の指定(カラーコード)は「#0099FF」の部分です
好きな色を指定してください
以下に記載のCSSプロパティについてはこちらをご覧ください。
文字色の変更
/* ボックス内の文字色 */
.box-menu-label {
color:#FFFFFF;
}ボーダー色の変更
/* ボックス全体 */
.box-menu {
border:1px solid #FFFFFF;/* 枠線の設定 */
}背景色1つ目の変更(ボックス全体)
/* ボックス全体 */
.box-menu {
background-color:#0095D9;/* 背景色 */
}背景色2つ目の変更(アイコンとアイコンの周りの色)
/* ボックスメニューの設定 */
.box-menu-icon {
color:#0095D9;/* アイコンの色 */
background-color:#CCFFFF;/* 背景色 */
}ヒント
「CSS class」でアイコンを設定した場合はここで「アイコンの色」を指定できます
画像を設定した場合は、ここでの色の指定は関係ありませんが、ボックスメニューは複数設置できるので、「アイコンの色」のCSSを残しておいてもいいかもしれません
クリックしたときのボーダー色の変更
/*ホバー枠の色 */
.box-menu:hover {
box-shadow: inset 2px 2px 0 0
#2ca9e1,2px 2px 0 0 #2ca9e1,2px 0 0 0 #2ca9e1,0 2px 0 0
#2ca9e1;
} ヒント
 | 少しわかりずらいですが、マウスをあわせた時に影がでます ここを何色にするかで個性が出るとおもいます |
すべてのコード
/* ボックス内の文字色 */
.box-menu-label {
color:#FFFFFF;
}
/* ボックス全体 */
.box-menu {
border:1px solid #FFFFFF;/* 枠線の設定 */
background-color:#0095D9;/* 背景色 */
}
/* ボックスメニューの設定 */
.box-menu-icon {
color:#0095D9;/* アイコンの色 */
background-color:#CCFFFF;/* 背景色 */
}
/*ホバー枠の色 */
.box-menu:hover {
box-shadow: inset 2px 2px 0 0
#2ca9e1,2px 2px 0 0 #2ca9e1,2px 0 0 0 #2ca9e1,0 2px 0 0
#2ca9e1;
} スポンサーリンク