前回はCSSについて学びました。
今回は、その中に出てきたプロパティの説明です。
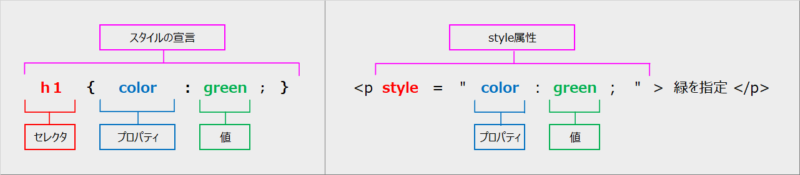
CSSの復習
プロパティってなんだった? という方はこちらをご覧ください

文字色・背景タグ
文字色
| プロパティ | color |
| 値 | 色名orカラーコード |
| HTMLファイルにまとめて指定する | HTMLタグに直接スタイルを指定する |
| body{ color:red; } | <p style=”color: red;”>文字色</p> |
| body{ color:#FF0000; } | <p style=”color: #FF0000;”>文字色</p> |
背景をまとめて指定
| プロパティ | background |
| 値 | 色名orカラーコード |
| HTMLファイルにまとめて指定する | HTMLタグに直接スタイルを指定する |
| body{ background:red; } | <p style=”background: red;”>文字色</p> |
| body{ background:#FF0000; } | <p style=”background: #FF0000;”>文字色</p> |
背景色
| プロパティ | background-color |
| 値 | 色名orカラーコード |
| HTMLファイルにまとめて指定する | HTMLタグに直接スタイルを指定する |
| body{ background-color:red; } | <p style=”background-color: red;”>文字色</p> |
| body{ background-color:#FF0000; } | <p style=”background-color: #FF0000;”>文字色</p> |
背景画像
| プロパティ | background-image |
| 値 | 画像のURL |
| HTMLファイルにまとめて指定する | HTMLタグに直接スタイルを指定する |
p.sample { background-image: url(“../images/▲▲▲01.gif”) } |
◇色名:英語の色名を書く赤ならred、青ならblue、緑ならgreen、黒ならblackという感じ
◇カラーコード:#+6ケタの英数字で書く色ごとにコードが決まっているのでそれを使います。例えば白なら#FFFFFFになります。
文字色・背景タグのまとめ
| プロパティ | 値 | まとめて指定 | style属性 | |
|---|---|---|---|---|
| 文字色 | color | 色名orカラーコード | body{ color:red; } body{ color:#FF0000; } | <p style=”color: red;”>文字色</p> <p style=”color: #FF0000;”>文字色</p> |
| 背景をまとめて指定 | background | 色名orカラーコード | body{ background:white; } body{ background:#FFFFFF; } | <p style=”background:white;”>背景</p> <p style=”background:#FFFFFF;”>背景</p> |
| 背景色 | background-color | 色名orカラーコード | body{ background-color:white; } body{ background-color:#FFFFFF; } | <p style=”background-color:white;”>背景色</p> <p style=”background-color:#FFFFFF;”>背景色</p> |
| 背景画像 | background-image | 画像のURL | p.sample { background-image: url(“../images/▲▲▲01.gif”) } |
ボーダー(境界線)
枠線をまとめて指定
| プロパティ | border |
| 値 | border:の後には、3つの値を同時に指定します。書く順番は自由です。 ・線の種類 ・線の太さ ・線の色 |
| HTMLファイルにまとめて指定する | HTMLタグに直接スタイルを指定する |
| p { border: solid 2px gray; } | <p style=”border: solid 2px gray;”>ボーダー色</p> |
| p { border: solid 2px #FF0000; } | <p style=”border: solid 2px #FF0000;”>ボーダー色</p> |
枠線を別々に指定したい場合のプロパティ
上側の枠線:border-top
p { border-top: solid 2px #FF0000; }
下側の枠線:border-bottom
p { border-bottom: solid 2px #FF0000; }
左側の枠線:border-left
p { border-left: solid 2px #FF0000; }
右側の枠線:border-right
p { border-right: solid 2px #FF0000; }
枠線のスタイルを指定
| プロパティ | border-style |
| 値 | none:ボーダーは表示されず、太さも0になります。これが初期値です。 solid:実線 double:二重線 dashed:破線 dotted:点線 |
| HTMLファイルにまとめて指定する | HTMLタグに直接スタイルを指定する |
| p { border-style: none; } | <p style=”border-style: none;”>ボーダースタイル</p> |
| p { border-style: solid; } | <p style=”border-style: solid;”>ボーダースタイル</p> |
上下左右を異なったスタイルにしたい場合には、スペースで区切って複数の値を指定します。
値を1つ指定した場合:[上下左右]がそのスタイルになります。
p {border-style: dotted;}
値を2つ指定した場合:記述した順に[上下][左右]のスタイルになります。
p {border-style: solid double;}
値を3つ指定した場合:記述した順に[上][左右][下]のスタイルになります。
p {border-style: solid double groove;}
値を4つ指定した場合:記述した順に[上][右][下][左]のスタイルになります。
p {border-style: solid double groove ridge;}
枠線の色を指定
| プロパティ | border-color |
| 値 | 色名orカラーコード |
| HTMLファイルにまとめて指定する | HTMLタグに直接スタイルを指定する |
| p { border-style: solid; border-color: orange; } | <p style=”border-style: solid; border-color: orange;”>ボーダー色</p> |
| p { border-style: solid; border-color: #000000; } | <p style=”border-style: solid; border-color: #000000;”>ボーダー色</p> |
上下左右を異なった色にしたい場合には、スペースで区切って複数の値を指定します。
値を1つ指定した場合:[上下左右]がその色になります
p {border-style: solid; border-color: #000000;}
値を2つ指定した場合:記述した順に[上下][左右]の色になります。
p {border-style: solid; border-color: #000000 #0000FF;}
値を3つ指定した場合:記述した順に[上][左右][下]の色になります。
p {border-style: solid; border-color: #000000 #0000FF #00FF00;}
値を4つ指定した場合:記述した順に[上][右][下][左]の色になります。
p {border-style: solid; border-color:#000000 #0000FF #00FF00 #FF0000;}
枠線の太さを指定
| プロパティ | border-width |
| 値 | 〇〇px:1ピクセルを1とする単位 〇〇em:フォントの高さを1とする単位 |
| HTMLファイルにまとめて指定する | HTMLタグに直接スタイルを指定する |
| p { border-style: solid; border-width: 1px; } | <p style=”border-style: solid; border-width: 1px;”>ボーダー色</p> |
| p { border-style: solid; border-width: 1em; } | <p style=”border-style: solid; border-width: 1em;;”>ボーダー色</p> |
上下左右を異なった太さにしたい場合には、スペースで区切って複数の値を指定します。
値を1つ指定した場合:[上下左右]がその太さになります
p {border-style: solid; border-width: 5px;}
値を2つ指定した場合:記述した順に[上下][左右]の太さになります。
p {border-style: solid; border-width: 5px 10px;}
値を3つ指定した場合:記述した順に[上][左右][下]の太さになります。
p {border-style: solid; border-width: 5px 10px 15px;}
値を4つ指定した場合:記述した順に[上][右][下][左]の太さになります。
p {border-style: solid; border-width: 5px 10px 15px 20px;}
ボーダーのまとめ
| プロパティ | 値 | まとめて指定 | style属性 | |
|---|---|---|---|---|
| 枠線指定をまとめて行う | border | border:の後には、3つの値を同時に指定します。 書く順番は自由です。 ・線の種類 ・線の太さ ・線の色 | p { border: solid 2px gray; } p { border: dotted 2px #FF0000; } | <p style=”border: solid 2px gray;”>ボーダー色</p> <p style=”border: solid 2px #FF0000;”>ボーダー色</p> |
| スタイルをまとめて指定 | border-style | none:初期値 ボーダーは表示なし solid:実線 double:二重線 dashed:破線 dotted:点線 | p { border-style: none; } p { border-style: solid; } | <p style=”border-style: none;”>ボーダースタイル</p> <p style=”border-style: solid;”>ボーダースタイル</p> |
| 色をまとめて指定 | border-color | 色名orカラーコード | p { border-style: solid; border-color: orange; } p { border-style: solid; border-color: #000000; } | <p style=”border-style: solid; border-color: orange;”>ボーダー色</p> <p style=”border-style: solid; border-color: #000000;”>ボーダー色</p> |
| 枠線の太さ | border-width | 〇〇px:1ピクセルを1とする単位 〇〇em:フォントの高さを1とする単位 | p { border-style: solid; border-width: 1px; } p { border-style: solid; border-width: 1em; } | <p style=”border-style: solid; border-width: 1px;”>ボーダー色</p> <p style=”border-style: solid; border-width: 1em;;”>ボーダー色</p> |
コメントアウト
コメントアウトとは、CSSの中に自分用のメモをするという意味です。
コメントアウトの部分はウェブページの内容や見た目に一切反映されない為、自分の好きなように書いてOKです。
「これは〇〇のCSS」と自分でわかるように書きましょう
/* と */ でコメントを挟みます。
↓このように書く↓
/* この中の文章はCSSに反映されません */
/* この中の文章はCSSに反映されません */
p {
border: solid 2px gray;
}
今回はここまで、ほかにもプロパティはたくさんあるので、後日紹介します。
◇色名:英語の色名を書く赤ならred、青ならblue、緑ならgreen、黒ならblackという感じ
◇カラーコード:#+6ケタの英数字で書く色ごとにコードが決まっているのでそれを使います。例えば白なら#FFFFFFになります。
スポンサーリンク




