前回は、「HTMLの基本編」でしたが、今回は「CSSの基本編」です。
ここで、「CSSの書き方」を覚えて、カスタマイズがんばりましょう!
CSSってなに?
「CSS(Cascading Style Sheets)」はHTMLで作成したページにデザインを適用するための技術です。
一般的に「スタイルシート」と呼ばれています。
CSSを利用するとHTMLでは表現できないデザインやレイアウトを設定することができます。
CSSのスタイルの定義
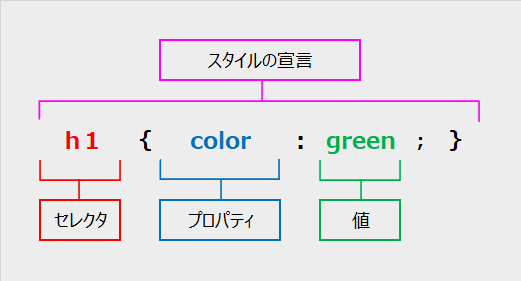
CSSのスタイルは、「セレクタ」「プロパティ」「値」の3つを組み合わせて定義します。

| 名 前 | 説 明 |
|---|---|
| セレクタ | スタイルを適用する対象となる要素を指定 ◆「どこの部分のデザインを変えるのか」を指定 ◆「タグ名」や「class名」、「id名」を書く |
| プロパティ | 適用するスタイルの種類を指定 ◆「セレクタで指定された部分の何を変えるのか」を指定 ◆「色を変えたい」「線を引きたい」「余白を調整したい」など |
| 値 | プロパティごとに決められている数値や色などを指定 ◆「どのように見た目を変えるのか」を指定 ◆「色を指定する」「線の太さを指定する」「幅を指定する」など |
CSSをHTMLで利用する方法
- タグに直接スタイルを指定する
style属性を使いHTMLタグに直接スタイルを記述
指定したHTMLタグにだけスタイルが適用される
スタイルを指定するときは 「style=””」(”と”の中にプロパティと値を記述) - HTMLファイルにまとめて指定する
セレクタ {プロパティ: 値}をHTMLファイルの<head>~</head>内に記述
記述したスタイルはHTMLファイル全体に適用される - 外部スタイルシートから読み込んでスタイルを指定する
状況に応じて使い分けるといいでしょう。
タグに直接スタイルを指定する書き方(style属性)
h1タグやpタグというのはHTMLの要素のことです。
「要素ってなんだっけ?」と思ったら復習してみよう
 |
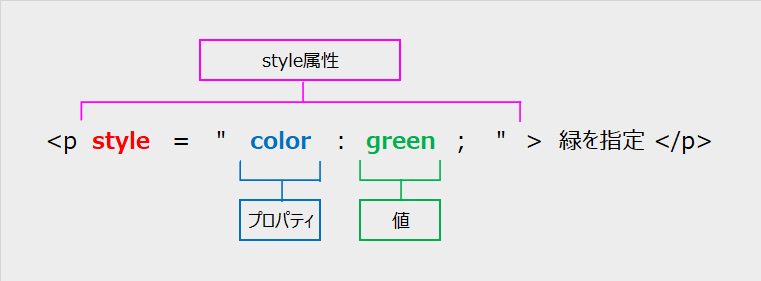
| ◆要素の後ろに半角をあけ「style=」を書きます ◆プロパティと値は「” ”」(ダブルクオート)で囲います ◆プロパティと値は常にセットで、単独で使われることはありません ◆プロパティと値はコロン「 : 」で区切って指定 ◆セミコロン「 ; 」は宣言同士の区切り記号なので最後は必要ありませんが、付けても誤りではありません |
HTMLタグの中に直接CSSを記述
<タグ名 style="プロパティ:値;">
このstyle="" をstyle属性と呼びます
h1タグとpタグの中にCSS(style属性)を書いてみましょう。
<h1>HTML&CSS</h1>
<p>classとidを指定するときのルール</p>style属性のCSSの書き方は「プロパティ」と「値」のみ書き、「セレクタ」を指定する必要はありません
※そのタグ(要素)に対してのデザインが指定されます
<h1 style="color: orange; border-bottom: solid 2px red ; ">HTML&CSS</h1>
<p style="color: orange ; ">classとidを指定するときのルール</p>このようにstyle属性を指定することで、ウェブページ内でピンポイントにデザインを変えることができます。
他の要素の中にインラインでCSSを書くこともできます。
プロパティの指定は、「1つのみ」でも「複数」でもOKです。
今回は、h1は複数、pは1つのみの指定をしています。
「プロパティ」を複数指定するときはセミコロン ; で区切り、そのあとに別の「プロパティ:値」を書きます。
これで同時にいくつでもプロパティを指定することができます。
「値」も複数指定をすることができます。
「border-bottom: solid 2px red;」のように、それぞれの値の間に半角スペースを入れると「下側の枠線は普通の線で太さは2px、色は赤」というような複数指定もできます。
HTMLファイルにまとめて指定する書き方
 |
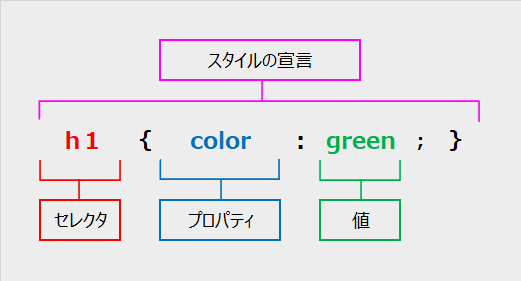
| ◆セレクタは何にも囲まず先頭に書きます ◆プロパティと値は波括弧 {} で囲います ◆プロパティと値は常にセットで、単独で使われることはありません ◆プロパティと値はコロン「 : 」で区切って指定 ◆セミコロン「 ; 」は宣言同士の区切り記号なので 最後は必要ありませんが、付けても誤りではありません |
1つのプロパティを指定
「body内の文字色を赤色にする」をCSSで書くとこうなります
body{
color:red;
}body=ブログ本文
color=文字色
複数のプロパティを指定
「body内の文字色を赤色にし、背景を白にする」をCSSで書くとこうなります
body{
color:red;
background:white
}body=ブログ本文
color=文字色
background=背景色
ひとつのセレクタに対して複数のプロパティを指定する場合には、セミコロン「 ; 」で区切って記述します。
これで同時にいくつでもプロパティを指定することができます。
| body { color : red ; background : white ; } | CSSでは半角スペース・タブ・改行はスタイルに影響しません。 これらを使用して見やすく整形しても問題ありません。 |
※セミコロン「 ; 」は宣言同士の区切り記号なので最後は必要ありませんが、付けても誤りではありません。
今回はわかりやすく色の指定を「red」と「white」としましたが、
色の指定についてはいろいろな指定方法があります。
細かい色の指定はこちらをどうぞ!
[WordPress]でのCSSの貼付方法
たくさんのサイトに「このCSSをコピーして貼り付ければOK!」とあります。
そのCSSは上で学んだ書き方になっていると思うので見比べてくださいね。
CSSの簡単な貼り付け方法はこちら
スポンサーリンク





