WordPressで何かをするたびに出てくる「メニュー」!
「メニュー」 って何?どうやって作るの?
私も最初は全く分かりませんでした。
WordPressでは誰でも簡単に作成できるようになっており、「メニュー」は色々なところで使えるので、作成方法をマスターしてブログを充実させましょう。
「メニュー」は「ナビゲーションメニュー」ともいいます。
「メニュー」を作り、サイトを整えることで、あなたのサイトを訪れたユーザーが知りたい情報を調べたり、読んでほしいページへとんでいくことができます。
メニューを作る
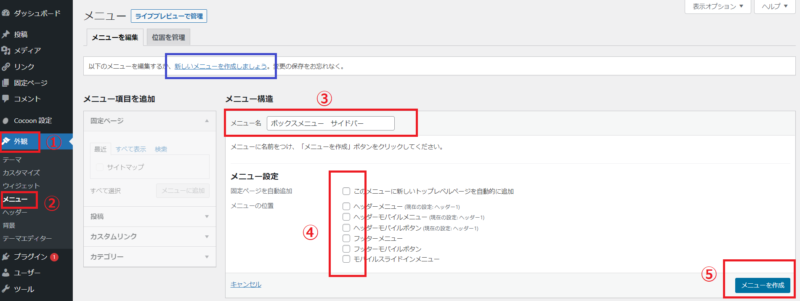
現在、何かのメニューをつくっている場合は、「新しいメニューを作成しましょう」をクリックし新しく作ってください。

① 外観 をクリック
② メニュー をクリック
③ メニュー名 を入力(他の人には公開されないので自分でわかるメニュー名でOK)
④ メニュー設定 を選択
※よくわからない場合はチェックはしない方がいいです(後から変更も可なので)
※チェックをすると、チェックが入った場所がこのメニューに変更されます
⑤ メニューの作成 をクリック

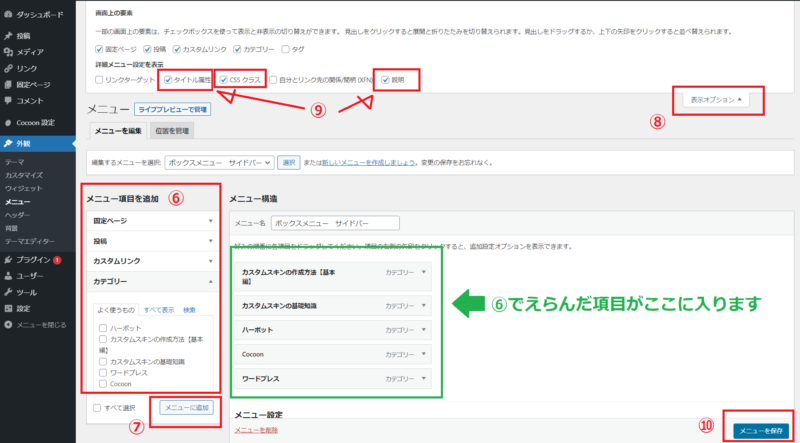
⑥ メニュー項目を追加
※自分が何を作りたいかによって、選ぶ項目がかわります
※カテゴリーを作りたいのか、記事の目次を作りたいのか、用途に合わせて選びましょう
⑦ メニューに追加 をクリック
メニュー構造内に選択した項目が表示されるので確認
⑧ 表示オプション をクリック
⑨ 「タイトル属性」と「CSSクラス」と「説明」 をクリック
※すべてチェックしてもOK、自分が何をしたいのかで選んでOKです
⑩ メニューを保存 をクリック
⑥で選択した項目は、ドラッグすることで順番が入れ替わります。
自分がおすすめしたい順番に簡単に入れ替えることができますよ!
メニューを使ってできること





他にもたくさんのことに使えるので、ぜひ「メニュー」を活用してくださいね!
スポンサーリンク
【アイリスオーヤマの公式通販サイト】
アイリスプラザインターネットショッピングはアイリスオーヤマ公式通販サイトです。ネット限定商品やアウトレット商品など公式サイトならではの商品や、会員割引、ポイント還元などお得がいっぱい!
![]() >
>


