記事部分の外枠
記事部分の外枠を作るのか、作らないのか・・
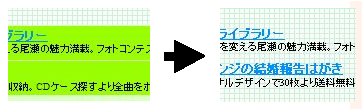
これで意外と見た目の雰囲気がかわります。
私は入れる方が好きですが、これは好みですよね。
記事の外線の色と太さと種類を変えよう
/* Articles */ とあります。 その中の border:2px solid #9a9a9a; を書き換えます。
| /* Articles */ .articles { width:728px; border:2px solid #9a9a9a; padding-top:10px; padding-bottom:10px; padding-left:10px; padding-right:10px; overflow:hidden; } |
・ border:2px の数字を変えると線の太さが変わります。
・ solid は線の種類です。solidを↓↓の種類に変えることもできます。
solid(普通の線)
double(二重の線)
groove(谷型の線)
ridge(山型の線)
inset(凹型)
outset(凸型)
dotted(点線) 一部の古いブラウザでは未対応
dashed(大きい点線) 一部の古いブラウザでは未対応
none(線なし)
・ #9a9a9a; は線の色の指定です。
↓ 線とカラーはこちらを参考にしてください ↓


記事の外枠を画像で作ろう
記事の外枠を、線ではなく画像で囲みます。
画像で囲めば、角の丸いもの、線がグラデーションしているものなど、オリジナルなものが作れます。

[用意するもの]
自分の記事の横幅に合わせた画像を3つ用意します。
*自分の記事の横幅は .articles { の中に width:550px; という記述があると思います。
width:550px; の550pxが横幅です。
横幅に合わせた画像を準備しましょう。
*画像の透過などにも気を配って作ってみてください。
【準備する画像イメージ】
1. topの画像
2. sideの画像
3. bottomの画像
[作成]
【1】 * Articles */ とあります。 その中の .articles-title { に topの画像を入れる
■自分の作った画像の高さを記入する
height: 40px;
■画像を挿入する
background:url(“/_images/blog/_aaa/bbb/ccccc.PNG”) no-repeat;
| /* Articles */ .articles-title { margin:0; margin-bottom:0px; padding: 10px 0px 0px 35px; height: 40px; background:url(“/_images/blog/_aaa/bbb/ccccc.PNG”) no-repeat; font-size:small; } |
【2】 .articles { へ sideの画像を入れる
■画像を挿入する 画像を縦に繰り返す必要があるので、repeat-y を入れる
background:url(“/_images/blog/_aaa/bbb/ccccc.PNG”) repeat-y;
| /* Articles */ .articles { width:550px; background:url(“/_images/blog/_aaa/bbb/ccccc.PNG”) repeat-y; overflow:hidden; } |
【3】 .articles-bottom へ bottomの画像を入れる
.articles-bottom という記述がない場合は、新たに書き込む。
■自分の作った画像の高さを記入する
height: 20px;
■画像を挿入する
background:url(“/_images/blog/_aaa/bbb/ccccc.PNG”) no-repeat;
| /* Articles */ .articles-bottom { height: 20px; background:url(“/_images/blog/_aaa/bbb/ccccc.PNG”) no-repeat; } |
↓ 画像 についてはこちらを参考にしてください ↓
記事部分全体
両方の指定をすれば色も背景も載せることができます。
記事部分全体に背景色をつけよう
/* Articles */ とあります。(上から1/3くらいのところです。)
.articles { の中に background-color:#cccccc; を付け加えます。
| .articles { width:678px; border:1px solid #9a9a9a; background-color:#cccccc; overflow:hidden; } |
・#ccccccの部分が色の指定です。好きな色に変えましょう。
記事部分全体に背景画像をつけよう
/* Articles */ とあります。(上から1/3くらいのところです。)
.articles { の中に background:url(/blog/_images/blog/_▲▲▲/******/1234567.gif) no-repeat; を付け加えます。
| .articles { width:678px; border:1px solid #9a9a9a; background:url(/blog/_images/blog/_▲▲▲/******/1234567.gif) no-repeat; overflow:hidden; } |
*繰り返して使う画像の場合は no-repeat; を消しましょう。
記事タイトル
記事タイトルの文字色を変えよう
/* Articles */ とあります。(上から1/3くらいのところです。)
.articles-title { の中にある color:#ffffff の #ffffff を 変えましょう。
| /* Articles */ .articles-title { margin:0 0 15px 0; padding:3px 10px; background:#003366; font-size:small; color:#ffffff; } |
*使うデザインによってはこの記述がないものもあります。
その場合は、 color:#ffffff; を付け加えれば記事タイトル色の指定ができるようになります。
.articles-title { の中にある color:#ffffff の #ffffff を 変えましょう。
↓ padding についてはこちらを参考にしてください ↓
記事タイトルのリンク色を変えよう
/* Articles */ とあります。(上から1/3くらいのところです。)
その中にリンク色を指定するタグがあるか確認しましょう
あれば色指定を書き直せばOKです。
なければ書き加えましょう。
color:#ffffff の #ffffffを変えましょう。
| /* Articles */ .articles-title a:link { color:#ffffff; } .articles-title a:visited { color:#ffffff; } .articles-title a:active { color:#ffffff; } .articles-title a:hover { color:#ffffff; } |
・a:link は ページ全体のリンク(まだ開いてない部分の色)
・a:visited は ページ全体のリンク(一度開いたことがある部分の色)
・a:active は ページ全体のリンク(その部分を選択しているときの色)
・a:hover は ページ全体のリンク(マウスを乗せているときの色)
記事タイトルの幅を変えよう
〔スタンダード1〕 と 〔スタンダード2〕で入力方法が異なります。
〔スタンダード1〕の場合
/* Articles */ とあります。(上から1/3くらいのところです。)
.articles-title { の中の padding:3px 10px; の数字を変えましょう
3pxが上下の幅、10pxが左右の幅です。
| /* Articles */ .articles-title { margin:0 0 15px 0; padding:3px 10px; background:#003366; font-size:small; color:#ffffff; } |
〔スタンダード2〕の場合
/* Articles */ とあります。(上から1/3くらいのところです。)
.articles-title { の中の padding-bottom:5px; の数字を変えましょう
padding-bottom:5px;は、記事のタイトルの下線と字の間の幅です。
| /* Articles */ .articles-title { margin:0 0 15px 0; padding-bottom:5px; border-bottom:1px solid #cccccc; font-size:small; } |
左からの幅を広げたい時は padding-left:5px;
上からの幅を広げたい時は padding-top:5px;
を付け加えましょう。
記事タイトルの色を変えよう
/* Articles */ とあります。(上から1/3くらいのところです。)
.articles-title { の中の background:#003366; を入れればOKです。
デザインによって最初から入っているものもあります。
| /* Articles */ .articles-title { margin:0 0 15px 0; padding:3px 10px; background:#003366; font-size:small; color:#ffffff; } |
#003366の部分を好きな色に変えましょう。
記事タイトルの下の線を変えよう
/* Articles */ とあります。(上から1/3くらいのところです。)
線の色と太さと種類を変えるには、
.articles-title { の中の border-bottom:1px solid #cccccc; を変えます。
| /* Articles */ .articles-title { margin:0 0 15px 0; padding-bottom:5px; border-bottom:1px solid #cccccc; font-size:small; } |
・border-bottom:1pxの数字を変えると線の太さが変わります。
・solidは線の種類です。solidを↓↓の種類に変えることもできます。
solid(普通の線)
double(二重の線)
groove(谷型の線)
ridge(山型の線)
inset(凹型)
outset(凸型)
dotted(点線) 一部の古いブラウザでは未対応
dashed(大きい点線) 一部の古いブラウザでは未対応
none(線なし)
・#ccccccの部分が色の指定です。好きな色に変えましょう。
記事本文
記事本文の文字色を変えよう
/* Articles */ とあります。(上から1/3くらいのところです。)
線の色と太さと種類を変えるには、
.articles-body { の中に color:#ffffff; があれば #ffffff を変えましょう。
なけでば color:#ffffff; を書き加えましょう
| /* Articles */ .articles-body { line-height:160%; padding:5px 20px; color:#ffffff; } |
記事本文のリンク色を変えよう
/* Articles */ とあります。(上から1/3くらいのところです。)
その中にリンク色を指定するタグがあるか確認しましょう
あれば色指定を書き直せばOKです。
なければ書き加えましょう。
color: #990000 の #990000 を 変えましょう。
| /* Articles */ .articles-body a:link { color:#990000; } .articles-body a:visited { color:#990000; } .articles-body a:active { color:#990000; } .articles-body a:hover { color:#990000; } |
・a:link は ページ全体のリンク(まだ開いてない部分の色)
・a:visited は ページ全体のリンク(一度開いたことがある部分の色)
・a:active は ページ全体のリンク(その部分を選択しているときの色)
・a:hover は ページ全体のリンク(マウスを乗せているときの色)
記事本文の文字の位置を変える
記事本文の文字が左端ぎりぎりの時にこのスペースを入れると見やすくなります。
/* Articles */ とあります。(上から1/3くらいのところです。)
線の色と太さと種類を変えるには、
.articles-body { の中に padding:0px 10px 0px 10px; を書き加えます。
数字は自分で変えてください。
| /* Articles */ .articles-body { line-height:1.6; margin-bottom:20px; padding:0px 10px 0px 10px; } |
記事中の広告を透過しよう
■記事中の広告の色をカスタムスキンの背景色に合わせるのって意外とめんどう。
このタグさえカスタムスキンに入れておけば自動で背景色になります。
■記事部分に画像を使ってる場合、ここだけ透過されなくて違和感ありませんか?そんなときでも大丈夫です。
今回はカスタムスキンの設定だけではできません。
必ず、①②両方してくださいね。

①設定 → 広告設定 → カラー → 背景色を白にする(#FFFFFF)
今後は背景色の設定(#FFFFFF)は扱いません。
扱うと透過しなくなります。
②自分のカスタムスキンの /*—–Entry—–*/の一番下(/* nice! */の真上)に
| .adView{ filter:chroma(color=#ffffff); } |
を入れる。
〔例〕
| /*—–Entry—–*/.entry { margin-top:10px; padding:10px 20px; border-top:1px dotted #205900; }.entry h4 { margin:0 0 15px 0; padding:0; font-size:small; color:#205900; }.entry ul, .entry li, .entry dl, .entry dt, .entry dd, .entry form { margin:0; padding:0; }.adView{ filter:chroma(color=#ffffff); }/* nice! */#nice h4 { |
記事下部
記事の一番下の線の色を変えよう
/* Articles */ とあります。(上から1/3くらいのところです。)
線の色と太さと種類を変えるには、
.posted{ の中の border-top:1px dotted #888888; を変えます。
| /* Articles */ .posted{ margin:0 20px 10px 20px; padding-top:5px; border-top:1px dotted #888888; font-size:x-small; color:#888888; } |
・ border-top:1px の数字を変えると線の太さが変わります。
・solidは線の種類です。solidを↓↓の種類に変えることもできます。
solid(普通の線)
double(二重の線)
groove(谷型の線)
ridge(山型の線)
inset(凹型)
outset(凸型)
dotted(点線) 一部の古いブラウザでは未対応
dashed(大きい点線) 一部の古いブラウザでは未対応
none(線なし)
・ #888888; の部分が色の指定です。好きな色に変えましょう。
記事の一番下の日付の色を変えよう
/* Articles */ とあります。(上から1/3くらいのところです。)
記事の一番下の日付の色を 変えるには、
.posted{ の中の color:#888888; を変えます。
| /* Articles */ .posted{ margin:0 20px 10px 20px; padding-top:5px; border-top:1px dotted #888888; font-size:x-small; color:#888888; } |
記事の一番下の日付の位置を変えよう

/* Articles */ とあります。(上から1/3くらいのところです。)
.posted{ の中に padding-left:12px; を付け加えます。
12pxの数字を変えると左端からの幅が変わります
| /* Articles */ .posted{ margin:0 20px 10px 20px; padding-top:5px; padding-left:12px; border-top:1px dotted #888888; } |
スポンサーリンク




