使用するタグ
| 個別指定 | 背景色 | background-color:#FFFFFF; |
| 背景画像 | background-image:url(/_common/skins/209/images/arrowL_small.gif) ; | |
| 背景画像の表示パターン | background-repeat : no-repeat; | |
| 背景画像の表示開始位置 | background-position : left center; | |
| まとめて指定 | 背景色・ 背景画像・ 表示パターン・ 位置を まとめて指定 | background:#ADB5C5 url(“/_common/skins/209/images/menuDecoration.gif”) no-repeat 12px 6px; |
詳細説明
背景色の指定
背景の色をかえるには、所定の場所に以下のタグを入れます。
| background-color: #FFFFFF; | 赤文字部分を変えることにより、色が変わります。 |
↓ カラーはこちらを参考にしてください ↓
画像の挿入方法
①使いたい画像をアップロードします。
②挿入したい場所にマウスポインタを置いておき、アップロードした画像をクリックするとURLが自動ででます。
③この画像のURLをコピーし必要な場所へはりつけます。
| background-image:url(/blog/images/blog/▲▲▲/*/0123456.gif) ; |
背景画像の表示パターン
| background-repeat : no-repeat; | 赤文字部分を変えることにより、表示パターンが変わります。 |
| 使用タグ | |
|---|---|
| repeat | 全面繰り返し |
| no-repeat | 1枚だけ表示 |
| repeat-x | 横に繰り返し |
| repeat-y | 縦に繰り返し |
| 指定をしない場合は、デフォルトなのでrepeatになる |
画像の表示開始位置
画像を入れる位置についても細かく設定することができます。
| background-position : left center; | 赤文字部分を変えることにより、開始位置が変わります。 left center; であれば、横位置が左寄せ 縦位置が真ん中となります。 |
| background-position : 10px 5px; | 10px 5px; は横位置が左から10px 縦位置が上から5PX です。 |
| 横位置 | 縦位置 | ||
|---|---|---|---|
| left | 左寄せ | top | 上詰め |
| right | 右寄せ | bottom | 下詰め |
| center | 真ん中寄せ | center | 真ん中寄せ |
まとめて指定
| background: | 全てをまとめて指定するときのタグ |
自分が指定したい場所に個別指定のタグを必要な分だけいれてもいいし、このようにまとめて指定しても大丈夫です。
自分の好みの方法を選んでください。
| background:#ADB5C5 url(“/_common/skins/209/images/menuDecoration.gif”) no-repeat 12px 6px; |
画像が小さくなるときの対処法
スキンを作っていて、大きな画像をアップロードしたはずなのに、何故か小さく表示されてしまうことがあります。
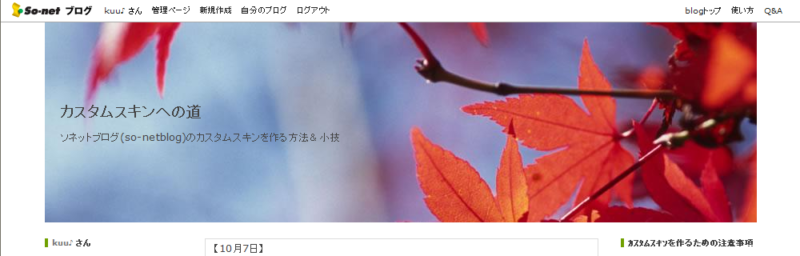
【このように表示したいのに】

【このようになってしまう】

原因
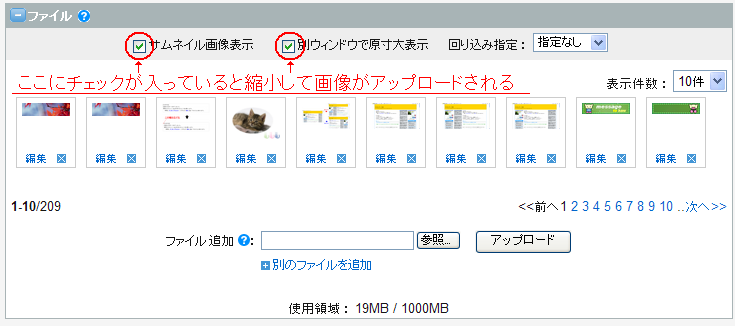
ファイルのアップロードの時に〔サムネイル画像表示〕や〔別ウィンドウで原寸大表示〕にチェックが入っていることにあるように思います。

対処法
【対処法.1】 または【対処法.2】をしてください。
対処法1
【サムネイル画像表示]と【別ウィンドウで原寸大表示】のチェックをはずし、もう一度アップロードする
対処法2
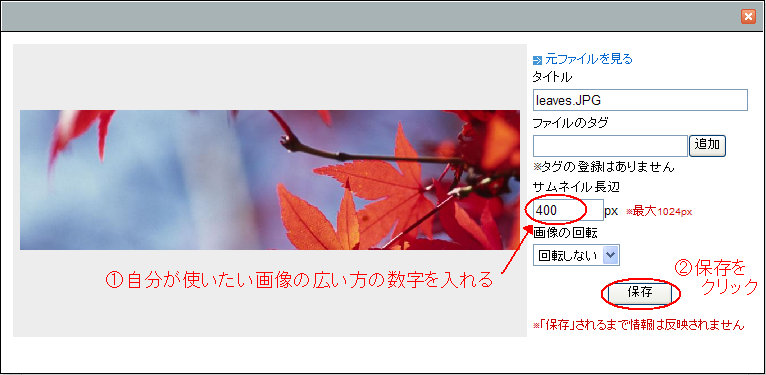
1.)サイズを変えたいファイルの〔編集〕をクリック
2.)〔サムネイルの長辺〕に使いたい画像の長い方の辺のサイズを記入
3.)保存をクリック

4.)〔サムネイル画像表示〕と〔別ウィンドウで原寸大表示〕にチェックが入っていないか確認して任意の場所に挿入
どちらかをすることで大きい画像になるはずです。
スポンサーリンク