WordPressでブログを書く場合、現在ほとんどの方が「ブロックエディタ」を使っているため、「HTML」を使うことはないと思います。
そもそも、「HTMLって難しそう・・・」と思いますよね。
でも、数ある無料ブログを使わず、それぞれ目的をもってわざわざWordPressでブログを書いているのですから、「自分のブログをカスタマイズしたい!」や「もっと目を引くブログにしたい!」と思っている方もいらっしゃると思います。
ブログをカスタマイズするにはCSSを使い装飾していきますが、その前にほんの少しだけでもHTMLを知っていると、より素敵なブログになるのではないかと思います。
私も今回サイトを再スタートするにあたり、改めてHTMLとCSSを勉強中です。
今後の自分が迷ったときに見てわかるように「WordPressで使えそうなHTMLの基本」を書こうと思います。
HTMLってなに?
「HTML(HyperText Markup Language)」はWebページを作るための記述言語のひとつです。
HTMLファイルはテキストファイルで、テキストエディタで見ると文字の羅列でしかありませんが、Webページでみると、文字や画像などがきれいにレイアウトされて見ることができるのです。
HTMLファイルは、プロバイダに設定されたWWWサーバーに保管されており、インターネット上には、たくさんのWWWサーバーがあるため、見たいWEBページがどのWWWにあるのか、どのHTMLファイルなのかを指定する必要があります。
このWebページの場所を指定するための住所として「URL(Uniform Resource Locator)」が使われます。世界中にあるWebページのひとつひとつをURLで特定することによって目的のWebページを表示することができます。
HTMLの要素と属性

HTMLは「要素」を指定することで成り立つんだ
でも、あわせて「属性」を指定することで、見やすい画面ができるよ

ぺんぺん
WordPressでは、「カスタムHTML」や「HTMLとして編集」を使って、ブロックエディタだけでは表現できない構成を作ることができるよ!
そのためにもこの「要素」と「属性」は覚えておこう
| 要 素 | 見出しや段落などの部品 |
| 属 性 | 要素に情報を付加するもの |
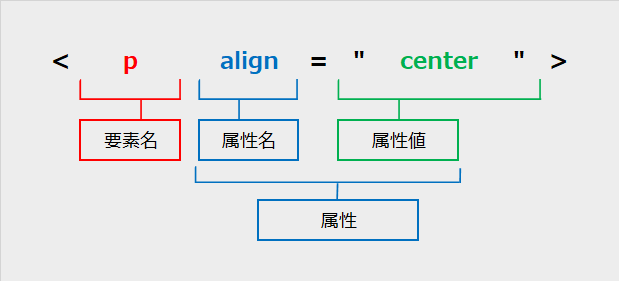
【「要素」と「属性」の入力方法】

<要素名 属性名=”属性値“>
- 開始タグの要素名の後ろに半角スペースを開ける
- 属性名の後ろに=(イコール)を付ける
- 属性値は ”(ダブルクオート)で囲む

ブログの構成を一部書き出してみたよ
画面の裏側はこのようなHTMLタグで作られているんだよ
<!DOCTYPE html>
<html>
<head>
<title>[HTML]WordPressで使えそうなHTMLの基本編</title>
<meta charset="UTF-8">
</head>
<body>
<h1>HTMLってなに?</h1>
<p align="center">「HTML(HyperText Markup Language)」はWebページを作るための記述言語のひとつです。</p>
</body>
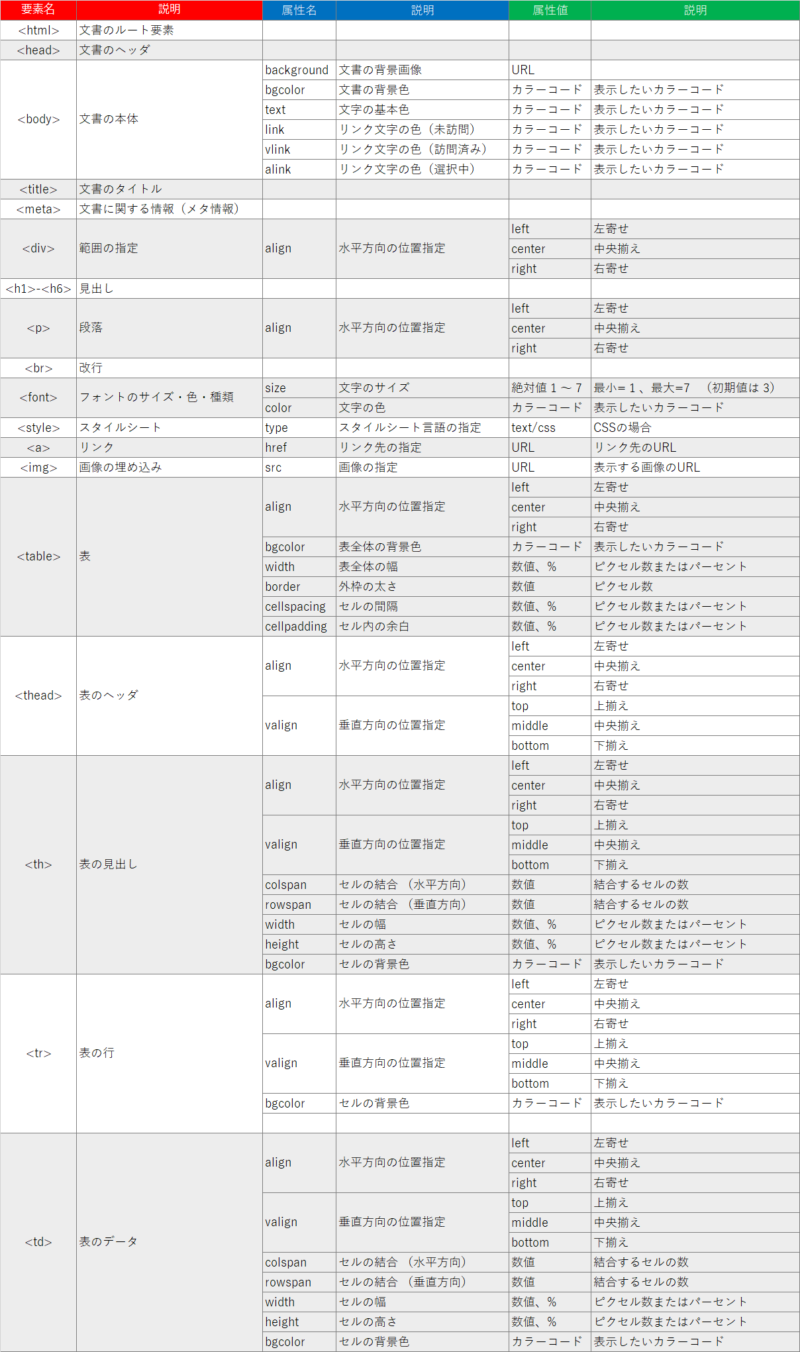
</html>HTMLの要素と属性を一部抜粋してみました。
※要素と属性はこれ以外にもたくさんあります。


これだけでは何のことだかよくわからないかもしれないけど、
次のブログでは、この基本から1歩すすんだCSSの内容になるからね
がんばるゾウ
スポンサーリンク



