雑記ブログを書いていると、できるだけすっきりさせたいと思っていても、トップページはいろいろな情報で溢れます。
私はその雑多な感じが好きで、そのブログの主はどんなことをしている人なのか一目で感じられて、訪問した先のトップページはよく見ます。
本当に欲しい情報は、検索で直接そのページに行くのですが、他にも面白いことないかなと、カテゴリーページものぞくことがありますが、全景をとらえきれず途中で挫折することも多々あります。
というわけで、私はカテゴリー別に分けた「親カテゴリーのトップページ」は特にこだわって作っています。
そのこだわりのひとつが、次ページ検索をしなくてもそのカテゴリーにある記事をチェックできること!
私自身が、よく見かける「次のページ」が好きではない。
めんどくさく感じるんですよね。
(でも、感じ方は人それぞれなので、「次ページ」が好きな人もいるでしょうから、その要素も残しつつページは作っています。)
お時間がある方は、私のこだわりを見て行ってくださいね
ブログ上部、バナーの下のカテゴリーからどうぞ!

↓ カテゴリーって何?と思った方はこちらからどうぞ ↓
こだわりポイント
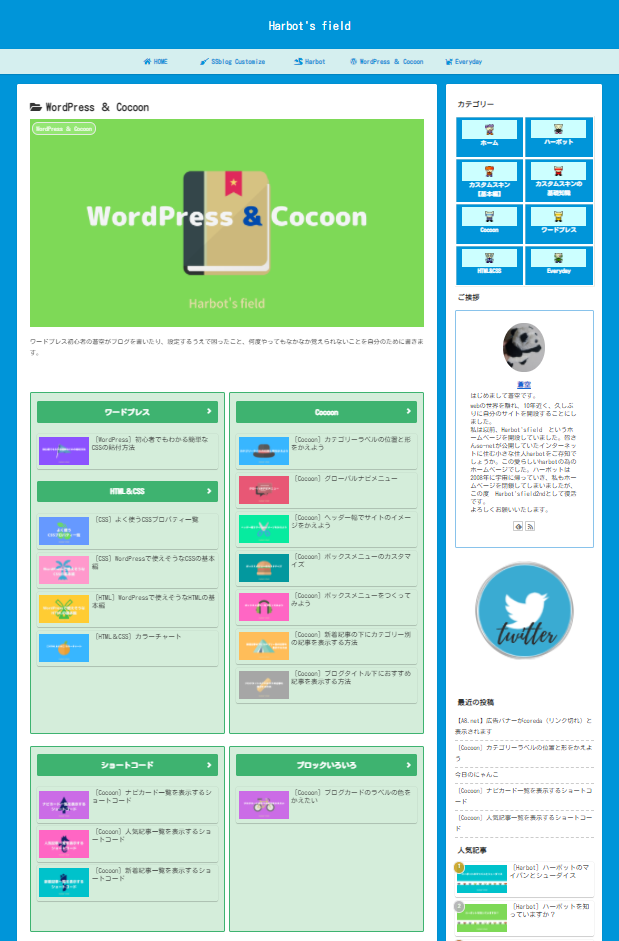
例えば、カテゴリーの「WordPress & Cocoon」を開くと、私が書いた「ワードプレス」や「Cocoon」の記事一覧がここですべてチェックできます。
このカテゴリーページの記事は、自分でブログを修正する時に手順を確認できるように書いているので、自分が該当記事を探しやすいように作っています。
これは
「親カテゴリー」➡「WordPress & Cocoon」
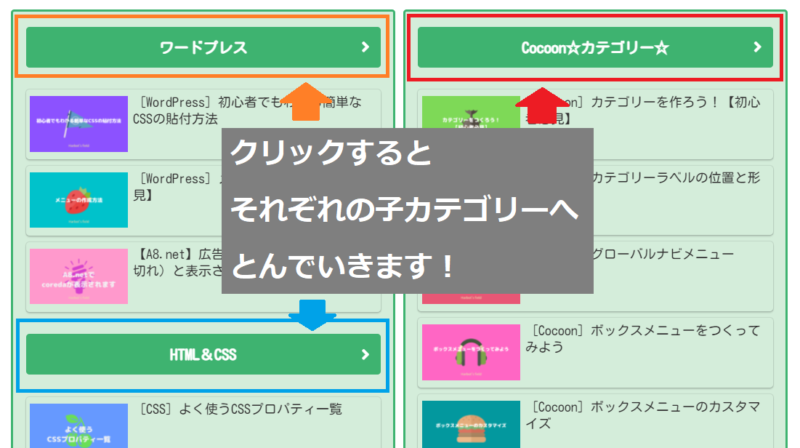
「子カテゴリー」➡「Cocoon」「HTML&CSS」「ワードプレス」ですが、
「Cocoon」は記事数が増えてきたので、細分化して目次を作っています。

内部にもリンクを貼っているので、じつはこのボタンで子カテゴリーへとびます!

カテゴリーページに目的の記事を探しやすい目次をつくる方法
記事を書くたびに更新がめんどくさそうと思うかもしれませんが、とっても簡単なんです。
「親カテゴリー」の「WordPress & Cocoon」の中にこのナビカードのショートコードを埋め込んでいるので、1記事書くたびに該当のメニューを更新するだけです。
メニューを更新すると自動でカテゴリーページの目次も更新されます!
10秒あればできるくらいの手軽さです。
同じ方法で、「子カテゴリー」の「Cocoonの道しるべ」にも同じ ショートコードを埋め込んでいるので 、該当のメニューを更新すると同時に2つのページの情報が更新されます。
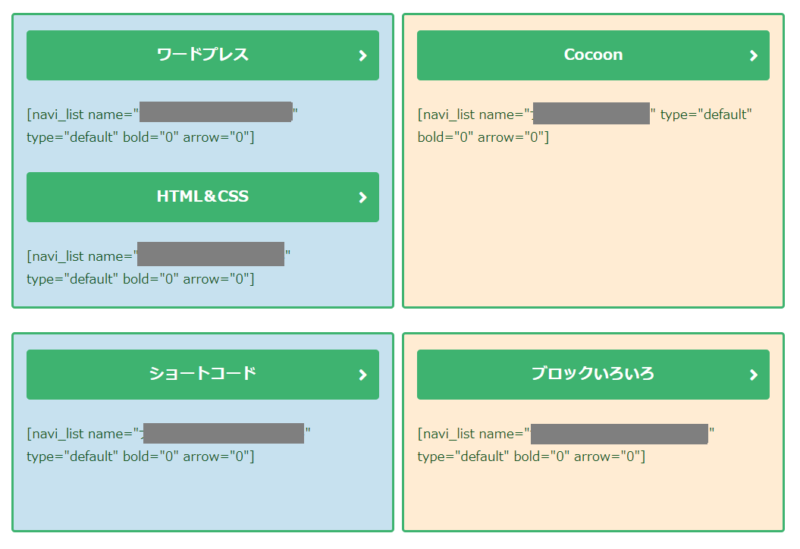
カテゴリーページ内は2カラムにして、それぞれのショートコードを書き込んでいます。
これはお好みで!

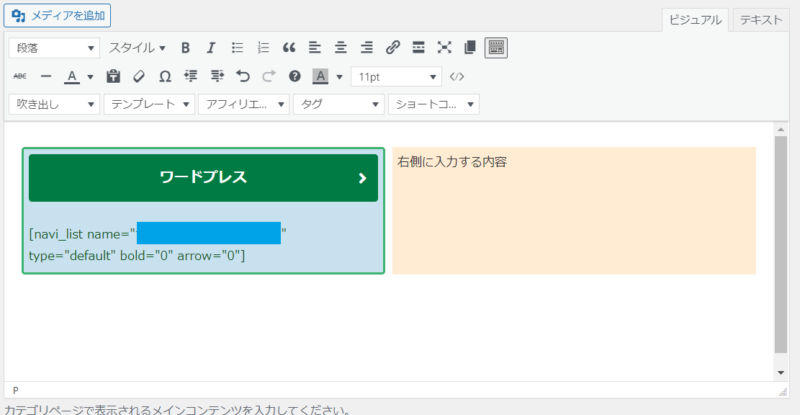
「グレー」に塗りつぶしている部分は、「メニュー」で設定した「メニュー名」が入っています。
↓ 興味がある方は、下記記事を参考に設定してみてくださいね ↓


カテゴリーページ内に2カラムを作ろう
私が作っている2カラムの作り方です。
参考になれば幸いです。
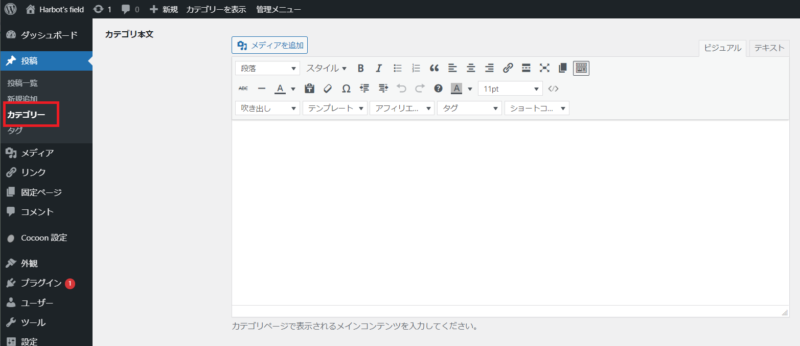
投稿 ➡ カテゴリー ➡ 「カテゴリーを編集」を開く
Cocoonの場合、クラシックエディタが表示されます。
私は最初からブロックエディタだった為、使い方がさっぱりわからず試行錯誤、適当にいじっていたらできた方法で2カラムを作っています。
ちゃんと調べれば、もっと良い方法があるかもしれませんが、納得できたものができたためその方法を残します。

 | タグ ➡ 2カラム |
 | 2カラムの見本が表示される |
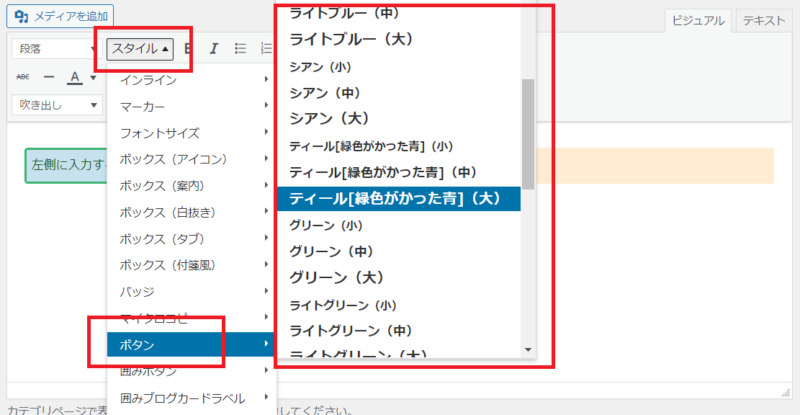
 | カーソルを「左側に入力する内容」の中でクリック ➡ スタイル ➡ ボックス(白抜き) ➡ 好きな枠線の色 |
 | 左側の青い部分に「緑色の枠」が表示される |
 | スタイル ➡ ボックス(案内) ➡ 好きな背景色 |
 | 何も変化なし! 不安な方は一度[更新]し該当のカテゴリーページを開いて確認してもいいと思います。 ※「更新」はカテゴリーページの左下にあります |
 | スタイル ➡ ボタン ➡ 好きな色 サイズは(大)がおすすめ! |
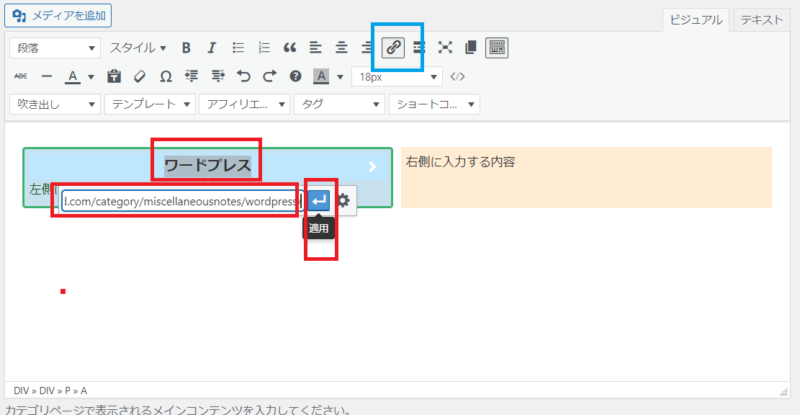
 | ボタンが表示されるので 好きな文字を入力 |
 | 入力した文字を反転させると、リンク先を入れる枠が出てくる ※出てこない場合は「リンクの挿入/編集」をクリック リンク先のURLを入れ「適用」をクリックすると「子ページ」などへのリンクが貼れる |
 | ボタンの下に 「好きな文字の入力」や「ショートコード」など貼れば完成 忘れずに「更新」をクリック ※カテゴリーページの左下にあります |
 | 該当のカテゴリーページを開くと左側完成 右側も同様に作ってみましょう! |
 | 同じ手順で右側も作成! |
-スポンサーリンク-



