以前から気になっていた部分を変更しました。
自分のサイトのトップページは、たぶん自分が一番目にする機会が多いですよね。
特に誰も見ていない部分をこだわりたくなるから厄介です!
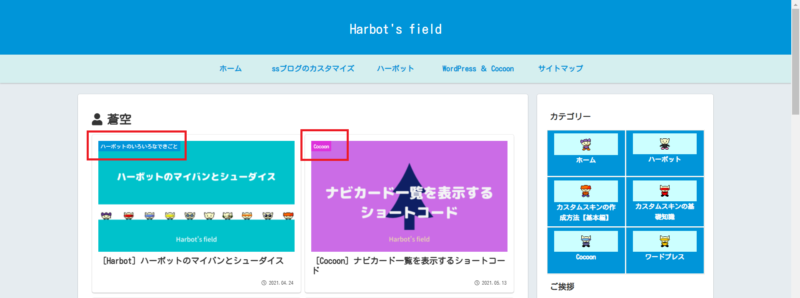
左上にぴったりくっついているのが気になっていたこのカテゴリーラベル!
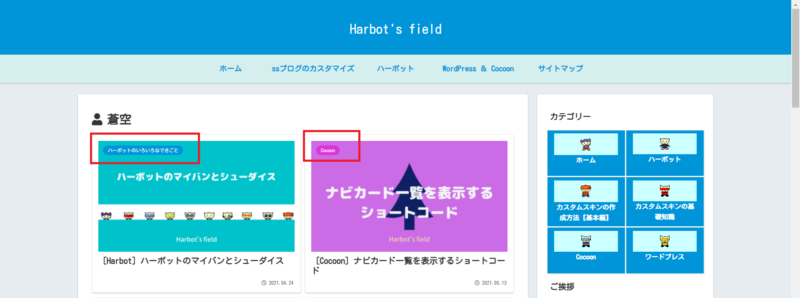
あっという間に変更できました。
カテゴリーの作成、アイキャッチラベルの表示/非表示はこちら

↓ カテゴリーラベルをちょっと変えてみました ↓

!拡大してみるとこんな感じ!

-今回はこちらのサイトを参考にさせていただきました-
参考私が追加CSSにはりつけたのはこちら!
/*Cocoonのcat-label(カテゴリラベル)のカスタマイズ(全体)*/
.cat-label, .related-entry-card .cat-label {
padding: 1px 10px;
top: 4%;
left: 2.5%;
border: 0;
border-radius: 30px;
line-height: 1.8;
font-size: 0.67em;
font-weight: 500;
}
★CSSの貼り付け方法はこちら ★
スポンサーリンク