「CSSって難しそう」「CSSってめんどくさそう」とか思いますよね
でも、やってみると、「なーんだ!」と思います
コピーして貼るだけのCSSをたくさんの方が公開しています
思い切って貼ってみて、「やっぱり違う」とおもえば消してしまえば元通り
そこがCSSのいいところです
.
では、さっそくはじめましょう!
CSSを貼る手順は①~⑥です
.
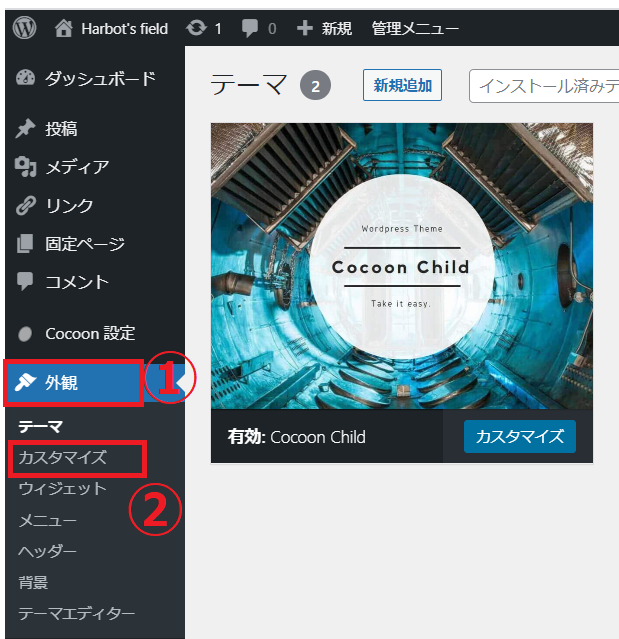
 | ①「外観」を選ぶ ②「カスタマイズ」をクリック ※テーマエディタ-からもCSSの編集はできますが、間違って必要なCSSを消してしまうおそれもあるため、慣れていない人は「カスタマイズ」がおすすめです。 |
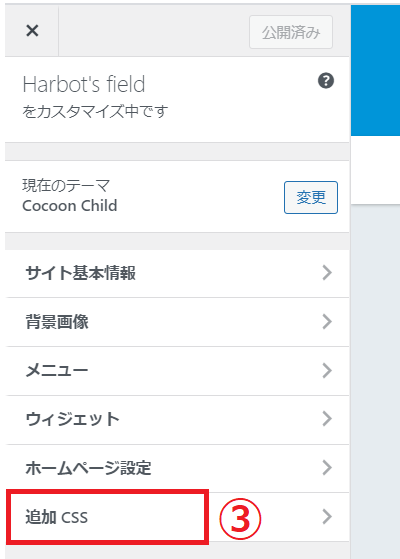
 | ③「追加CSS」をクリック |
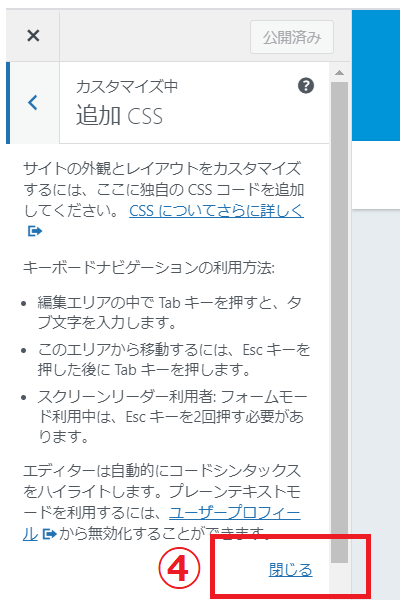
 | ④はじめて使う場合、注意書きが出るので「閉じる」をクリック |
 | ⑤CSSをコピーして貼り付け 貼り付けるCSSは各ページからコピーしてください ⑥「公開」をクリック |
.
.
よく使うCSSは「スタイルシート(CSS)で使うタグ一覧」をご覧ください。
ssblog用に書いてありますが、もちろん[WordPress]でも使えます。
≪抜粋≫
色を変更する場合「#0099FF」の部分が色の指定なので好きな色を指定してください
参考 カラーチャート
.
.

[Cocoon]ブログカードのラベルの色をかえたい
2021/04/11Cocoonテーマのブログカードのラベルの色をかえる方法です。自分の好きな色に変えたいけどcssってめんどくさそうと思っていませんか?決まった場所にコピーして貼り付けするだけでCocoonテーマのブログカードのラベルの色をかえることができます。とても簡単なので一度はチャレンジして下さい。

[Cocoon]ボックスメニューをつくってみよう
いろんなブログをみていて、これがしたい!というブログに出会いますが、それの名前が何なのかわからず、いろんなワードで調べるもわからず・・・ ということは初心者あるあるでも、サイドバーのあるのだからと、自分のサイドバーのウィジットを眺めてひらめ...
スポンサーリンク

で使うタグ一覧-160x90.png)

