今回はすこし細かい部分の変更です。
記事上下の矢印画像とひとつ前の記事、ひとつ後ろの記事のリンクしない部分の変更です。
ここは飛ばして、全体を整えてから行っても問題ありません。


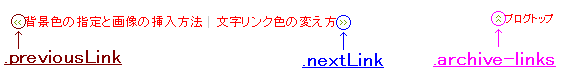
記事上下の矢印をかえよう

今回は上下の画像を好きなものにかえるよ
かえる場所は /* Links */ だよ
| /* Links */ .previousLink{ padding-left:10px; background:url(/_common/skins/19/images/arrowL_small.gif) no-repeat left center; }.nextLink{ padding-right:10px; background:url(/_common/skins/19/images/arrowR_small.gif) no-repeat right center; }.archive-links{ float:right; padding-left:9px; background:url(/_common/skins/19/images/arrowT_small.gif) no-repeat left center; font-size:x-small; } |

それぞれの場所に、好きな画像をいれよう
矢印と文字の隙間は、それぞれ padding で調整してね
| [ひとつ前] |
| .previousLink{ padding-left:10px; background:url(/_common/skins/19/images/arrowL_small.gif) no-repeat left center; } |
| [ひとつ後ろ] |
| .nextLink{ padding-right:10px; background:url(/_common/skins/19/images/arrowR_small.gif) no-repeat right center; } |
| [ブログトップ] |
| .archive-links{ float:right; padding-left:9px; background:url(/_common/skins/19/images/arrowT_small.gif) no-repeat left center; font-size:x-small; } |
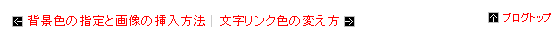
記事の上部分をかえよう

更に細かいところだね
今回も/* Links */ だけど、
/* Links */ の中の.archive-title{ だよ
間違えないようにね
| /* Links */ |
| .archive-title{ padding-bottom:5px; margin-bottom:12px; background:url(/_common/skins/19/images/dotline.gif) repeat-x left bottom; color:#cccccc; } |
①background:url(/_common/skins/19/images/dotline.gif) repeat-x left bottom;
を削除すると、前の1件の下の線が消えます。
*これを消して、自分の好きな画像を入れてもいいでしょう。
②color:#cccccc; を変更すると、リンクしない部分の文字の色が変わります。
③以下のタグを挿入すればオリジナルなものができます。
ご自分でアレンジしてみてください。
□border:1px solid #FF0000;
□border-bottom: #FF0000 solid 1px;
□background: #FF0000;
④数字を変えることによって余白が変わります。
padding-bottom:5px;
margin-bottom:12px;
記事の下部分をかえよう

上をかえたらもちろん下もかえなきゃね
下の部分は、
/* Links */ の中の.archive-bottom{ だよ
| /* Links */ |
| .archive-bottom{ padding-bottom:5px; margin-bottom:12px; background:url(/_common/skins/19/images/dotline.gif) repeat-x left bottom; color:#cccccc; } |

上の部分を参考にかえてね
[ひとつ前・ひとつ後・ブログトップ]の文字リンク色をかえよう

ひとつ前などの文字のリンク色をかえることもできるよ
[ひとつ前]
| /* Links */ |
| .previousLink a:link { text-decoration:none; color:#FFA4A4; } .previousLink a:visited { text-decoration:none; color:#FFA4A4; } .previousLink a:active { text-decoration:none; color:#FFA4A4; } .previousLink a:hover { text-decoration:underline; color:#70a000; } |
[ひとつ後ろ]
| /* Links */ |
| .nextLink a:link { text-decoration:none; color:#FFA4A4; } .nextLink a:visited { text-decoration:none; color:#FFA4A4; } .nextLink a:active { text-decoration:none; color:#FFA4A4; } .nextLink a:hover { text-decoration:underline; color:#70a000; } |
[ブログトップ]
| /* Links */ |
| .archive-links a:link { text-decoration:none; color:#FFA4A4; } .archive-links a:visited { text-decoration:none; color:#FFA4A4; } .archive-links a:active { text-decoration:none; color:#FFA4A4; } .archive-links a:hover { text-decoration:underline; color:#70a000; } |
◇色名:英語の色名を書く赤ならred、青ならblue、緑ならgreen、黒ならblackという感じ
◇カラーコード:#+6ケタの英数字で書く色ごとにコードが決まっているのでそれを使います。例えば白なら#FFFFFFになります。