”margin”と”padding”とは
よくセットで記述してあり、どちらを扱えばどういう風に変わるのかとてもわかりにくいです。
難しく考えず、これは
シンプルに
marginは〔外側の余白〕 paddingは〔内側の余白〕 と覚えましょう

”margin”と”padding”の表示の違い
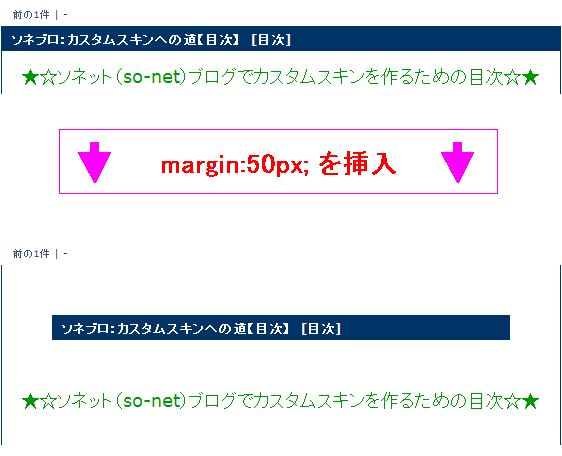
margin:50px;を挿入したときの表示
marginを入れると、外側に余白がうまれます。

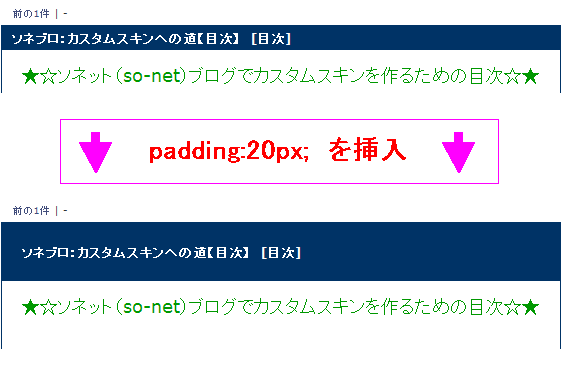
padding:20px;を挿入したときの表示
paddingを入れると、内側に余白がうまれます。

”margin”と”padding”の記入方法
marginの記入例
□①~④まですべて同じ意味です。
□その時々の用途にあわせて記述の仕方を変えてみてください。
| ① | margin:12px; (すべて) |
| ② | margin:12px 12px; (上下 左右) |
| ③ | margin:12px 12px 12px 12px; (上 右 下 左) |
| ④ | margin-top:12px; (上) margin-right: 12px; (右) margin-bottom:12px; (下) margin-left:12px; (左) |
paddingの記入例
□⑤~⑧まですべて同じ意味です。
□その時々の用途にあわせて記述の仕方を変えてみてください。
| ⑤ | padding:12px; (すべて) |
| ⑥ | padding:12px 12px; (上下 左右) |
| ⑦ | padding:12px 12px 12px 12px; (上 右 下 左) |
| ⑧ | padding-top:12px; (上) padding-right: 12px; (右) padding-bottom:12px; (下) padding-left:12px; (左) |
スポンサーリンク


