ブログを始めて慣れてきたらブログの収益化! したいですよね。
収益化の方法は色々あります。
自分の使いやすいものを選び、収益化に成功している方たちの記事を読んで頑張りましょう。
ちなみに私はシンプルに、『Google AdSense』と『A8.net』にお世話になっています。
今回は『A8.net』の広告をブログに貼る方法を紹介します。
Cocoonを使っている方、ぜひ参考にしてください。
※Google AdSenseの申し込みや設定方法はまた別の機会に解説しますね。
私と『A8.net』の出会いはもう15年くらい前です。
以前のサイトからお世話になり、サイト閉鎖後10年ほど放置。
その間もせっせとメールだけが大量に届いていましたが、すでにパスワードもわからないまま放置。
そんな中このブログを始めるにあたり『A8.net』の当時のIDがまだ使えるのか・・ 思い切って問い合わせをしてみたところ、とても迅速に、そして丁寧に対応してくださり当時のIDのまま継続できました。その対応のよさに感動したものです。
さらに、このブログの収益があり『A8.net』から突然の振り込み!
1万円を超えたら支払い設定にしてたはずなのになぜ?と思い確認したところ、10年以上前の収益と合わせて1万円を超えたとわかり、また感動。
当の本人も忘れていた収益まできちんと支払ってくれるきちんとした会社『A8.net』
おすすめです!
アフィリエイト広告の貼り方【基礎編】
既にA8.netには提携済みという前提で解説します。
まだA8.netと提携していないという方はまずは提携登録を行ってください。
早速ASP登録もしていざ貼り付け!!!
どうやって?という方に蒼空が通常行う3つの方法をご紹介。
私はA8.net以外知らないので、A8.netを使ってアフィリエイト広告の貼り方をできるだけ丁寧に解説します。
最初はすこし難しい・・ や、大変そうと思うかもしれませんが、慣れると単純作業ですから大丈夫。
ここを乗り越えてこそブログの収益化へ前進です。
Cocoonを使っている方のASPの貼り方はこの3つ以外にもあります
でも最初の設定がめんどくさいと感じ、そしてこの3つの方法で事足りているため設定していません
他の方法に興味のある方は是非検索してみてください
バナー広告の貼り方
A8.netの提携が終わったら、まずはA8.netにログインし、自分が興味のあるプログラムに申し込みましょう。
承認が下りると早速貼り付けです。

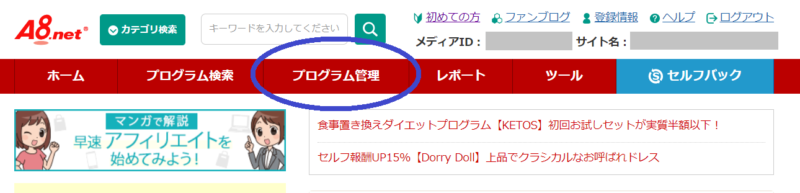
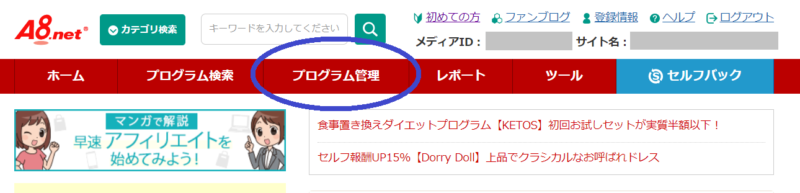
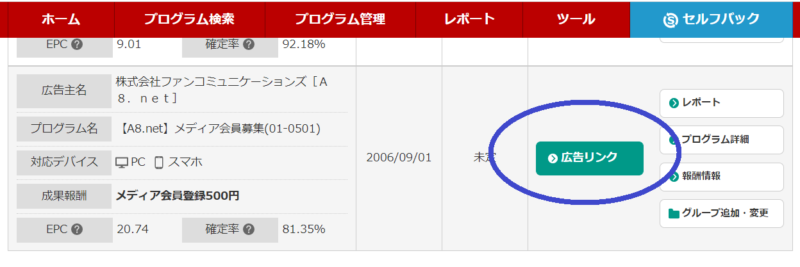
STEP1:画面上部『プログラム管理』タブをクリックし『参加中プログラム』を選択します。

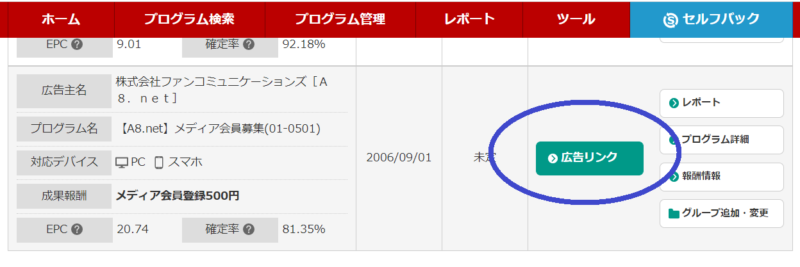
STEP2:これから貼り付けたいプログラムの『広告リンク』をクリックします

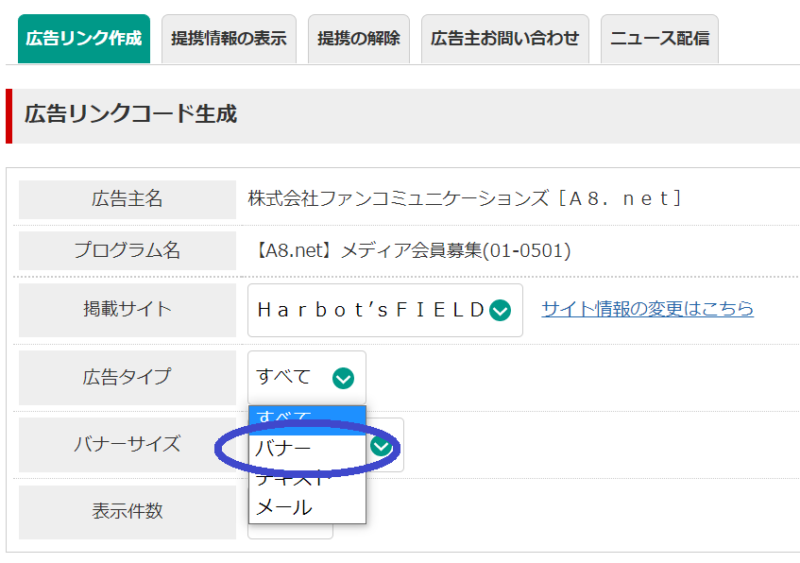
STEP3:STEP2で選択した提携サイトが開くので『広告タイプ』から『バナー』を選択
※画面を下にスクロールするとバナーが表示されているので、その中から希望のバナーを選びます

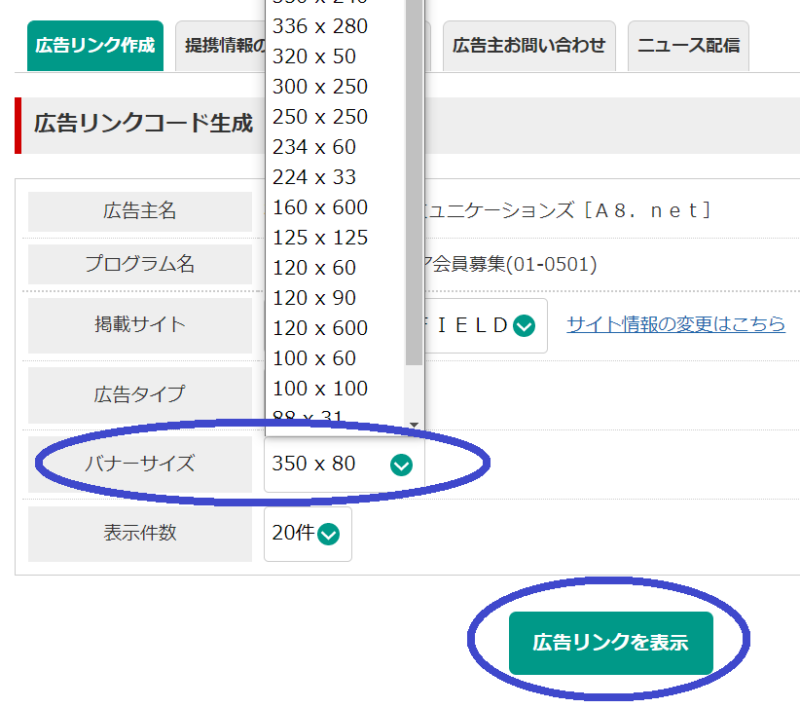
※バナーがたくさん表示される場合は『バナーサイズ』をクリックし貼り付けたいサイズのバナーサイズをクリックし『広告リンクを表示』をクリック

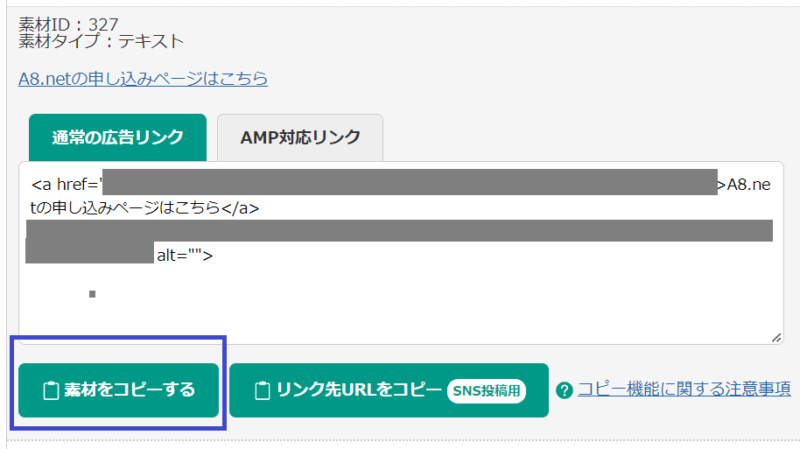
STEP4:自分のブログに貼りたいバナーの『素材をコピーする』をクリック

自分のブログサイトへ移動

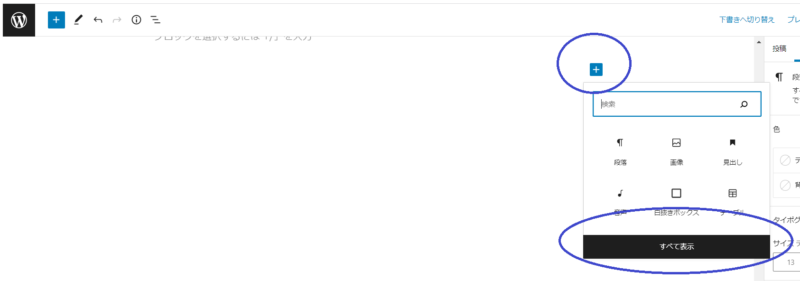
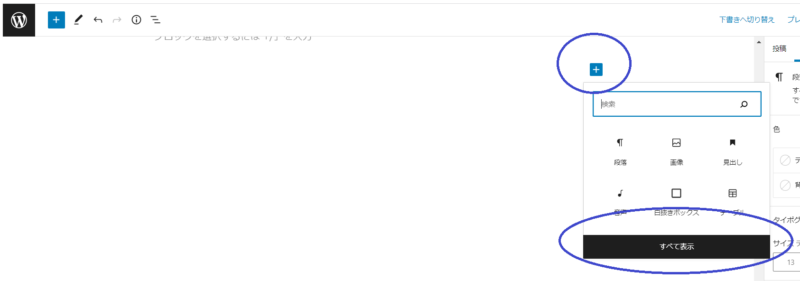
STEP5:ブログ本文画面で『ブロックを追加』➡『すべて表示』をクリック

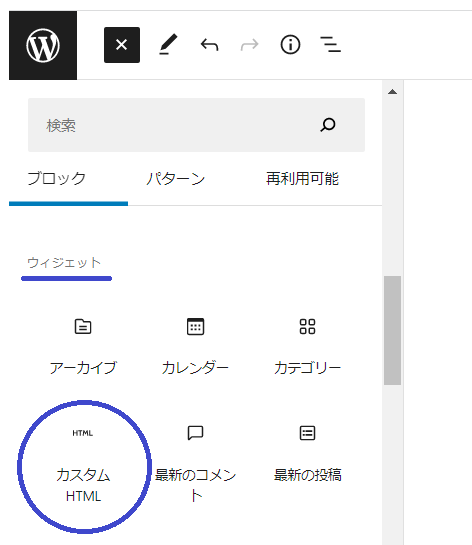
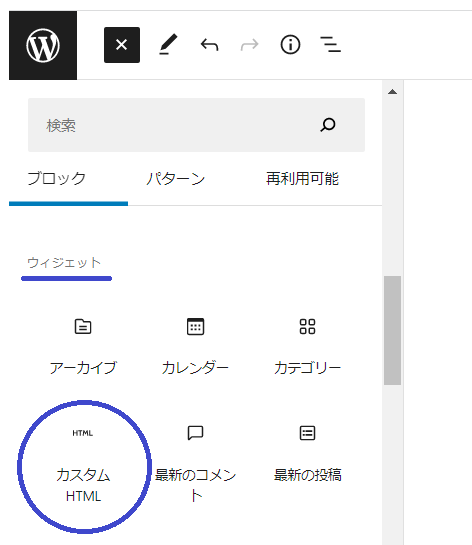
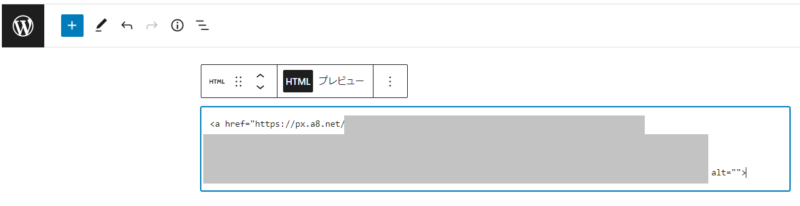
STEP6:全部のブロックが表示されるので『カスタムHTML』をクリック

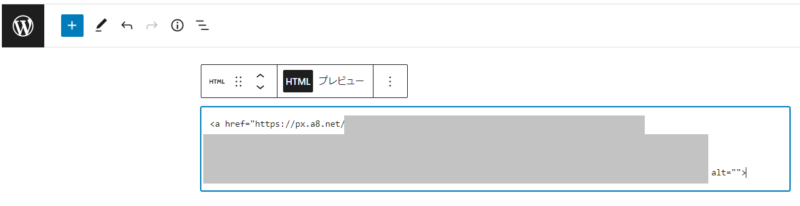
STEP7:ブログ本文画面の『カスタムHTMLブロック』にSTEP4でコピーしたアフィリエイトタグを貼り付けると完成です

バナーを真ん中に表示する方法
上記のようにアフィリエイトタグを貼るとバナーは左寄せで表示されます。
私はパソコンで見ても、タブレットやスマホで見てもバナーはできるだけ真ん中に表示したい派なのでこの左寄せ表示では納得いきません。
このように表示したい!!

≪!注意!≫A8.netのきまりでアフィリエイトタグをいじってはいけません!
そこに注意をして、上記に簡単なHTMLタグを足すと真ん中に表示されます。
今回足すHTMLタグは、この青文字!アフィリエイトコードの前と後ろに足すだけです。
<center>アフィリエイトコード</center>この簡単なHTMLタグで真ん中表示ができます。
そしてこれはアフィリエイトコードをいじっていないのでOKです。
アフィリエイトボタンの作り方・貼り方
A8.netで便利なのが楽天とAmazonの個別商品リンクも簡単に作成できるところです。
これを使えば自分のおすすめしたい商品もアフィリエイトととして貼ることが出来るので便利です。
【アフィリエイトボタン見本】
作れるサイズは3種類
※文字色・背景色・ボーダー色は好みで変更可
※形も丸と四角が選択可
※光らせるor光らせないも選択可

今回は楽天の貼り方を解説(Amazonも同様の手順です)
STEP1:画面上部『ツール』タブをクリックし『楽天ツール』を選択します。

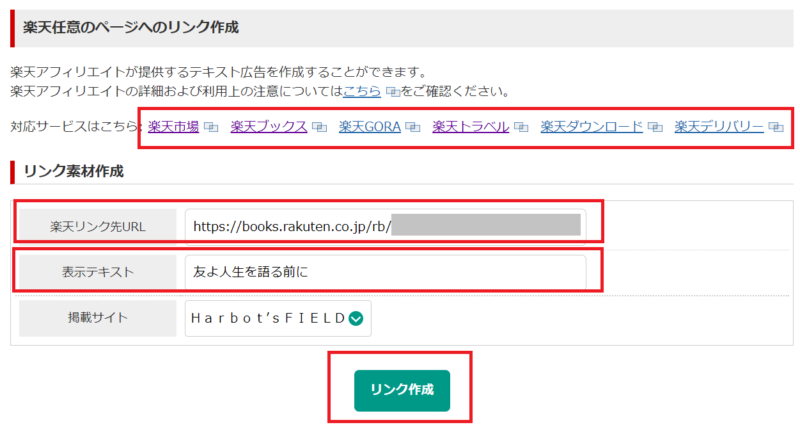
STEP2:任意ページへのリンクをクリック

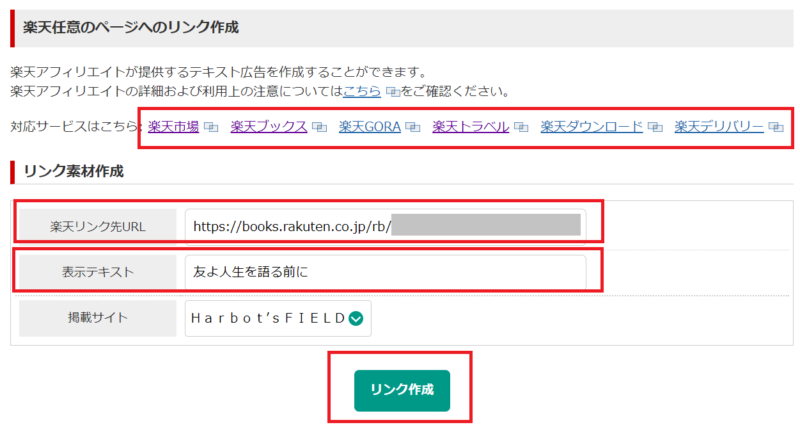
STEP3:対応サービスから開きたいページを選ぶと別ウィンドウが開く
STEP4:該当の商品のURLをコピーし 楽天リンク先URL へ貼り付け
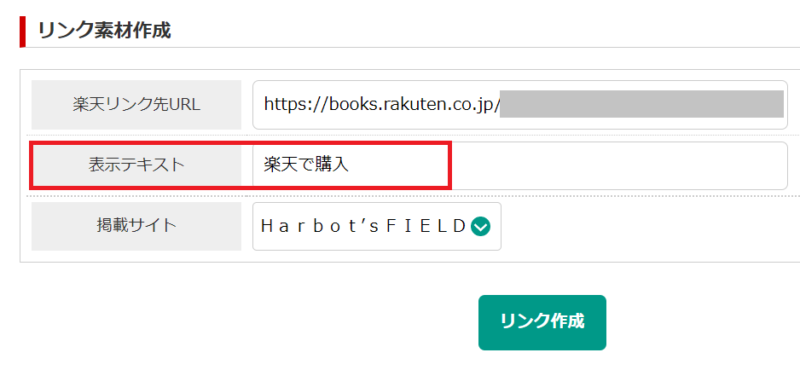
STEP5:自分のブログに表示させたいテキストを『表示テキスト』へ入力
表示テキストに 楽天で購入 と入れるとボタンにも 楽天で購入と表示されます。

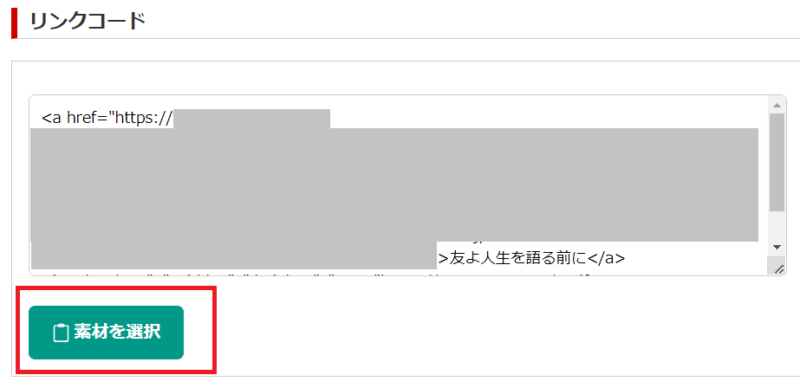
STEP6:リンク作成をクリック

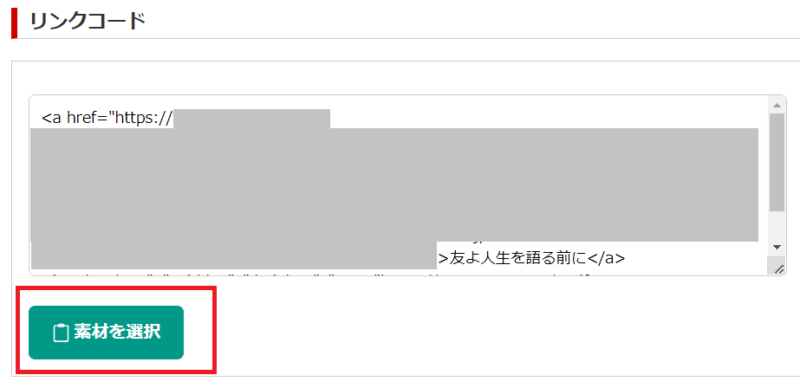
STEP7:リンクコードが自動で作られるので 素材を選択 をクリック

自分のブログサイトへ移動

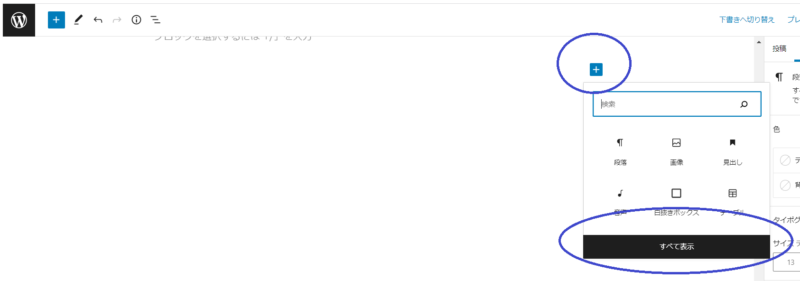
STEP8:ブログ本文画面で『ブロックを追加』➡『すべて表示』をクリック

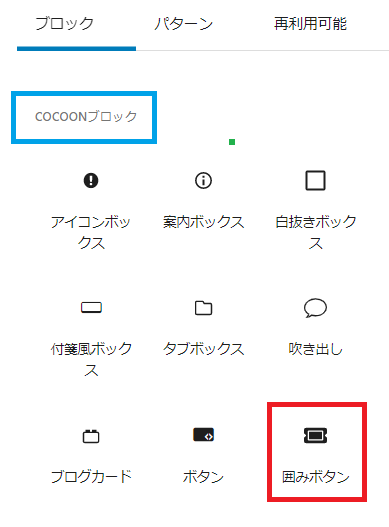
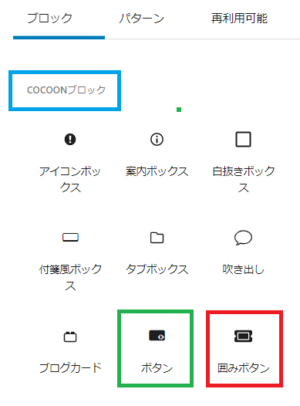
STEP9:全部のブロックが表示されるので『囲みボタン』をクリック


Cocoonブロックにはボタンが2つあります。
「ボタン」は通常のリンク、
「囲みボタン」はアフィリエイトリンクになります。
間違えないように使いましょう。
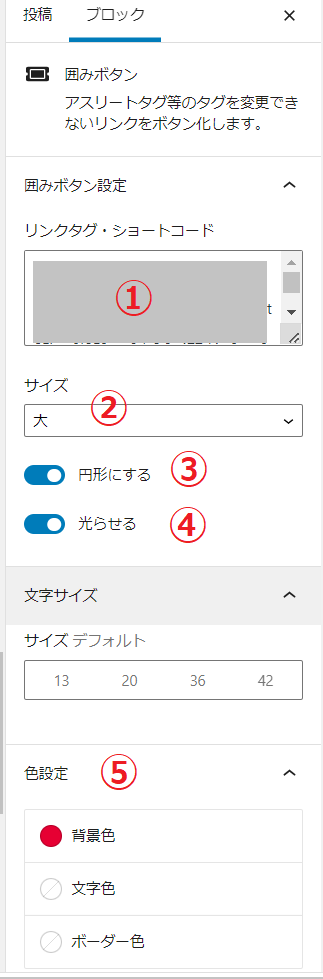
STEP10:ブログ本文画面の右にボタンの設定画面が出てくるので自分の好みで入力・選択

サイズは3種類
文字色・背景色・ボーダー色は好みで変更可
形も丸と四角が選択可
光らせるor光らせないも選択可
①STEP7でコピーしたリンクコードを貼り付け
②バナーサイズの選択
③バナーの形の選択
④バナーを光らせるかの選択
⑤バナーの色の設定
テキスト広告の貼り方 -提携広告編-

STEP1:画面上部『プログラム管理』タブをクリックし『参加中プログラム』を選択します。

STEP2:これから貼り付けたいプログラムの『広告リンク』をクリックします

STEP3:STEP2で選択した提携サイトが開くので『広告タイプ』から『テキスト』を選択
※画面を下にスクロールするとテキストが表示されているので、その中から希望のテキストを選びます

STEP4:自分のブログに貼りたいテキストの『素材をコピーする』をクリック

自分のブログサイトへ移動

STEP5:ブログ本文画面で『ブロックを追加』➡『すべて表示』をクリック

STEP6:全部のブロックが表示されるので『カスタムHTML』をクリック

STEP7:ブログ本文画面の『カスタムHTMLブロック』にSTEP4でコピーしたアフィリエイトタグを貼り付けると完成です

下書き保存や非公開状態で確認してみましょう!
テキスト広告の貼り方 -楽天・Amazon編-

今回は楽天の貼り方を解説(Amazonも同様の手順です)
STEP1:画面上部『ツール』タブをクリックし『楽天ツール』を選択します。

STEP2:任意ページへのリンクをクリック

STEP3:対応サービスから開きたいページを選ぶと別ウィンドウが開く
STEP4:該当の商品のURLをコピーし 楽天リンク先URL へ貼り付け
STEP5:自分のブログに表示させたいテキストを『表示テキスト』へ入力
STEP6:リンク作成をクリック

STEP7:リンクコードが自動で作られるので 素材を選択 をクリック

自分のブログサイトへ移動

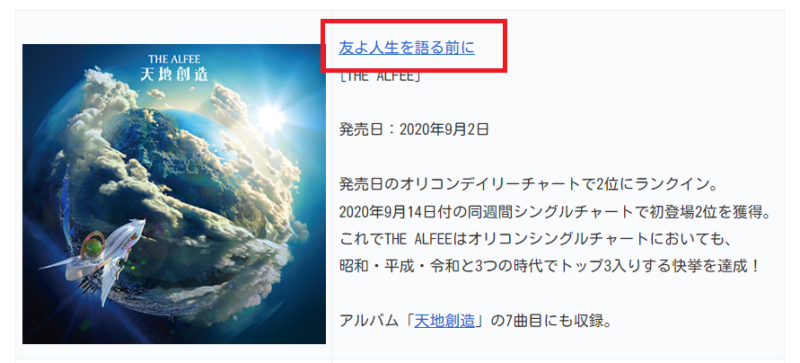
STEP8:自分のサイトの貼りたい場所で貼り付けするとテキストリンクが表示されます

アフィリエイト広告の貼り方【応用編】
Cocoonにはアフィリエイトタグショートコードという機能がありとても便利です。
記事が増えてくると同じ広告を何度も使います。
そのたびにアフィリエイトコードを準備するのはとてもめんどくさい。
そんな悩みを解決してくれる便利機能です。
アフィリエイトタグの登録方法
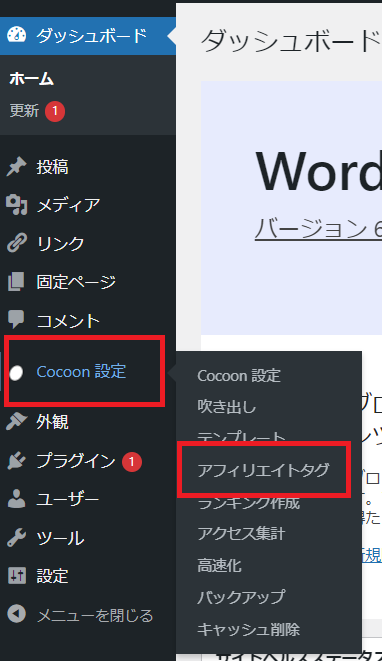
STEP1:ダッシュボード内の Cocoon設定 ➡ アフィリエイトタグ をクリック

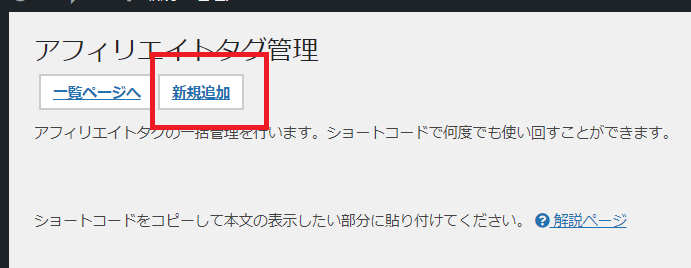
STEP2:アフィリエイトタグ画面の 新規追加 をクリック

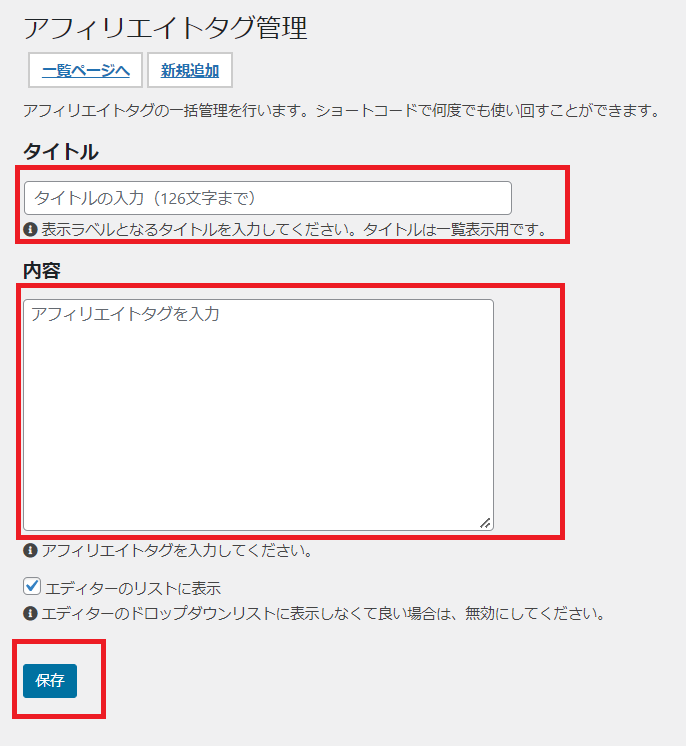
STEP3:自分で管理しやすいタイトル と A8.netからコピーしたアフィリエイトタグ を貼り付け保存

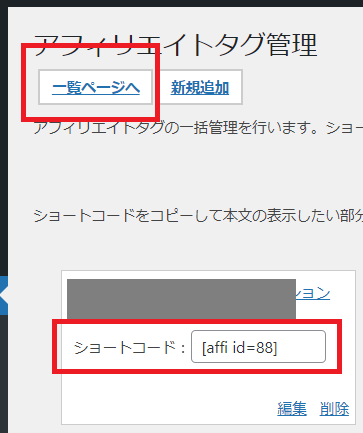
STEP4:一覧ページへ をクリックしショートコードを確認
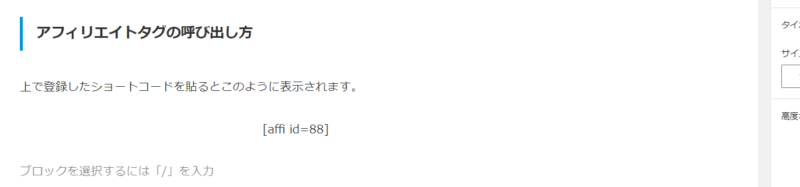
※このショートコードがこのアフィリエイトタグコードなので該当のショートコードを使うと何度も同じ広告を表示できます

アフィリエイトタグの呼び出し方
≪アフィリエイトタグの呼び出し方≫
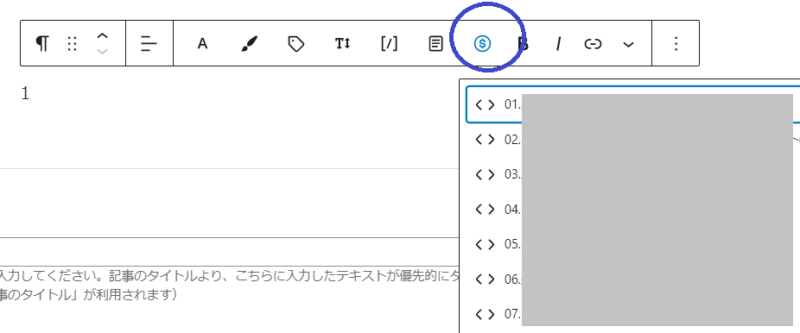
本文に文字を入力するとバーが出てきますよね。
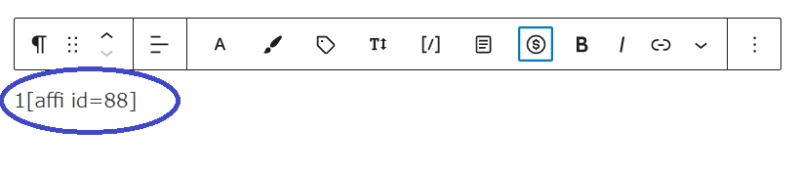
(私はとりあえず1を入力)

この中の『アフィリエイトタグ』をクリックすると自分で登録しているアフィリエイトタグ一覧が出でてくるので使いたいものをクリックします。
※私は管理しやすいようにaffiidと同じ番号をタイトルの前に付けています。

最初に入力した文字の消し忘れに注意です!
アフィリエイトタグはバナー広告だけでなくボタンリンクやテキストリンクにも使えます。
上手に使うととても便利な機能です。
スポンサーリンク