ブログカードのラベルの色をかえよう
かなり便利で、よく使うブログカード
ブログカードのラベルはデフォルトでは黒になっています

もちろんこのままでもOKですが、ブログに合わせて色を変えたいと思います。
ラベルの色変更はCSSの入力が必要ですが、コピペでできるので、簡単です。
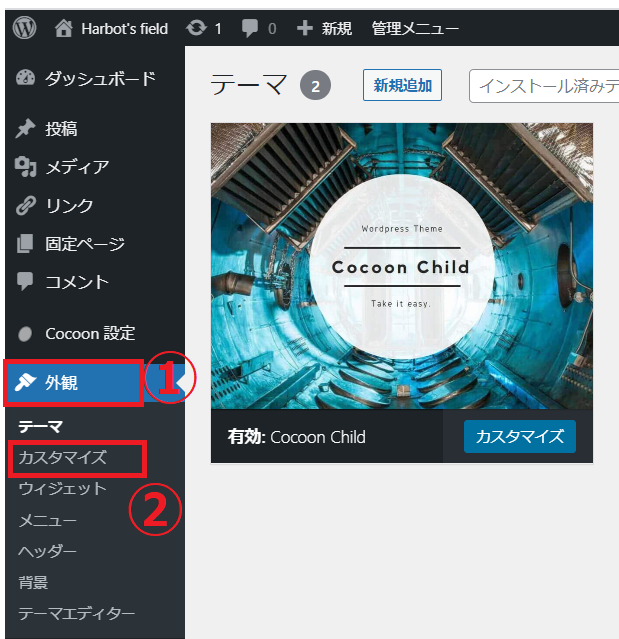
| step1 |  | ①「外観」を選ぶ ②「カスタマイズ」をクリック ※テーマエディタ-からもCSSの編集はできますが、間違って必要なCSSを消してしまうおそれもあるため、慣れていない人は「カスタマイズ」がおすすめです。 |
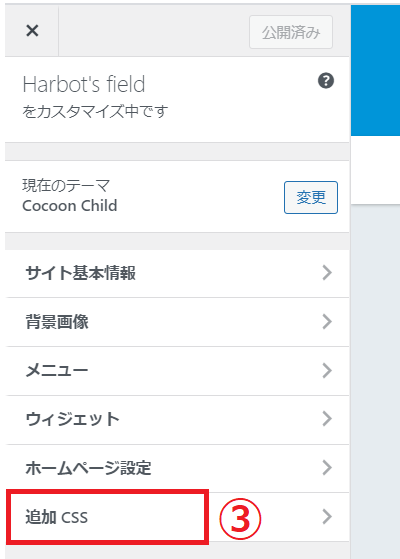
| step2 |  | ③「追加CSS」をクリック |
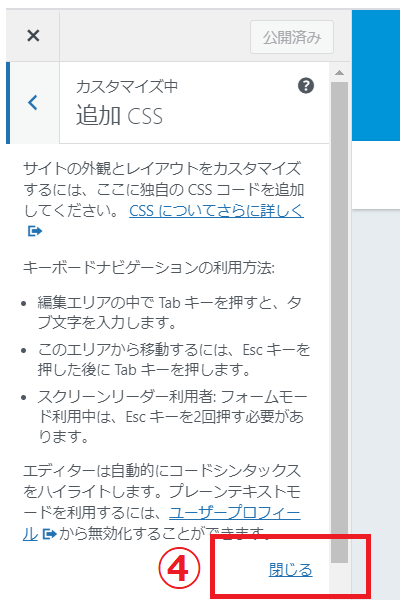
| step3 |  | ④はじめて使う場合、注意書きが出るので「閉じる」をクリック |
| step4 |  | ⑤このCSSをコピーして貼り付け .blogcard-type .blogcard-label{ background-color:#0099FF; } 「#0099FF」の部分が色の指定なので好きな色を指定してください 参考 カラーチャート ⑥「公開」をクリック |

ラベルごとに色を指定したい
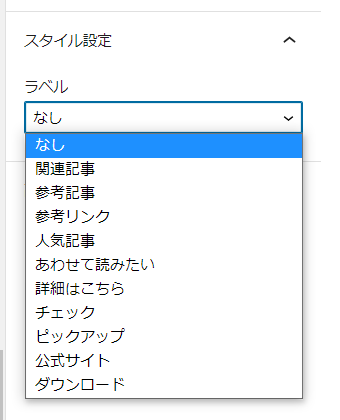
ブログカードのラベルは現在10種類用意されています。
ラベルごとに色をかえることもできます。
 今回も上記と同様の手順でOK 「外観」 ↓ ↓ 「カスタマイズ」 ↓ ↓ 「追加CSS」 ↓ ↓ 「右のCSSをすべてコピーし貼付」 ↓ ↓ 「公開」 「#000000」の部分が色の指定なので 好きな色を指定してください 参考 カラーチャート | /関連記事/ .bct-related .blogcard-label{ background-color:#000000; } /参考記事/ .bct-reference .blogcard-label{ background-color:#FF0000; } /参考リンク/ .bct-reference-link .blogcard-label { background-color: #0000FF; } /人気記事/ .bct-popular .blogcard-label { background-color: #33CC33; } /あわせて読みたい/ .bct-together .blogcard-label{ background-color:#99CCFF; } /詳細はこちら/ .bct-detail .blogcard-label{ background-color:#CC33FF; } /チェック/ .bct-check .blogcard-label{ background-color:#66CCFF; } /ピックアップ/ .bct-pickup .blogcard-label{ background-color:#FF6600; } /公式サイト/ .bct-official .blogcard-label{ background-color:#FFCC00; } /ダウンロード/ .bct-dl .blogcard-label{ background-color:#FFFF00; } |
※以下はイメージ画像です。
実際にクリックはできません。

スポンサーリンク
【アイリスオーヤマの公式通販サイト】
アイリスプラザインターネットショッピングはアイリスオーヤマ公式通販サイトです。ネット限定商品やアウトレット商品など公式サイトならではの商品や、会員割引、ポイント還元などお得がいっぱい!
![]() >
>


