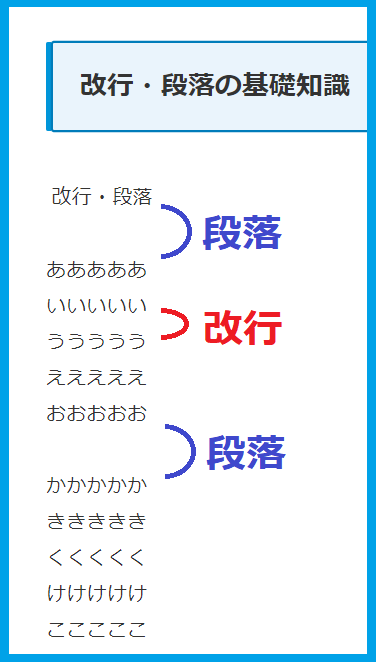
改行・段落の基礎知識
ブログの文章は改行・段落を適切に使うことによって文章が読みやすくなり、内容も伝わりやすくなります。
「改行」だけで文章を書くと、文字だらけで読みにくいものになってしまう為、 「段落」 を織り交ぜながら文章を書くように心がけましょう。
読みやすい文章は読者にとって有益となることはもちろんですが、サイトの途中離脱や滞在時間が長くなり、SEOにも優利に働きます。
まずは「改行」と「段落」の違いを理解しましょう!
改行とは?
段落とは?
改行・段落を挿入する方法
改行と段落の挿入方法は、「 ビジュアルエディター 」と「 コードエディター 」で異なります。
| ビジュアルエディター | コードエディター | |
| 改行 | Shift + Enter | <br> |
| 段落 | Enter | <p>◯◯◯</p> |
<注意!>
SEO対策の為には、Google(検索エンジン)に正しく伝わるようにHTMLを正しい文法で記述する必要があります。
その為、行間を空けるために <br> の連続はNGとされています。
<br>を連続して入力するのではなく、 適切に <p></p> を使いましょう。
改行・段落 をエディターで確認
ビジュアルエディターで文章を書き、コードエディタに切り替えると
改行の場所には<br>
段落の場所には <p></p>が入っていることが確認できます。
| ビジュアルエディター で表示 | コードエディター で表示 |
 |  |
段落を思うように入れることができない時の対処方法
ここまで改行と段落の違いについて説明しました。
私も WordPress をはじめて、早々に改行と段落については理解できたのですが、ある問題にぶつかりました。
それがこの2点です。
・段落をさらに多くして空白を作りたい(2行以上の段落を作りたい)
・画像と文章の間にスペースを作りたい
現状、文章の段落は1段しか作れません。
又、ブロックとブロックが縦に並んでいるときは段落が反映しません。
これを何とかしたい!!

ちなみに入力画面上(ビジュアルエディター上)では段落を入れていますが、実際には反映していません。

色々検索してわかったことは、段落が反映されない場合はWordPress内で自動整形が行われている可能性があり、これを解決するには自動整形を無効にする必要があるということです。
自動整形を無効にするにはプラグインを入れる方法と手動で行う(phpをいじる)方法の2つのパターンがあるそうです。
でも、 WordPress初心者にはどちらも壁が高く感じるし、現在まで書いている記事への影響もあるかもしれないし・・・ と思い、踏み切れずにいた時に閃いた方法で問題は解決しました。
WordPressで通常、段落を入れることが出来ない場所に段落を作る方法
実際にやってみるとこんな感じです。
しっかりと1段空いていることがわかります。

↓ ↓

この方法はSEO的にはよくない方法かもしれないので自己責任でお願いします。
それでも見栄えにこだわりたい方のみやってみるといいと思います。
私は画像と文字の空間調整にも使っています。
この「 」を段落を作りたい場所に貼り付けるだけです。
このタグを貼り付けると、通常 『ブロックを選択する場合には「/」を入力』 となっている部分が消え空白になります。
画面上に「 」が見えることはありません!!
ですが、私が貼っている 「 」 をコピーして貼り付けてもどうやら反応しません。
一度ご自身のパソコンのメモ帳に貼り付けたものをコピーし、ブログに貼り付けてみてください!
タグの前後に無駄な空白が入っている場合も反応しません!
私は通常パソコンの付箋に貼り付けたものをコピーし使っています。
スポンサーリンク
宇治川の川霧と熱錬の手技に育まれた銘茶・宇治茶。
挽きたて宇治抹茶を贅沢に使った抹茶スイーツの数々。
自然の恵みと伝統の技が織りなすカタチ。
心伝える贈り物としてご賞味・ご重宝ください。
【創業天保3年、京都宇治の老舗茶屋「伊藤久右衛門」】