いろんなブログをみていて、これがしたい!というブログに出会いますが、それの名前が何なのかわからず、いろんなワードで調べるもわからず・・・ ということは初心者あるある
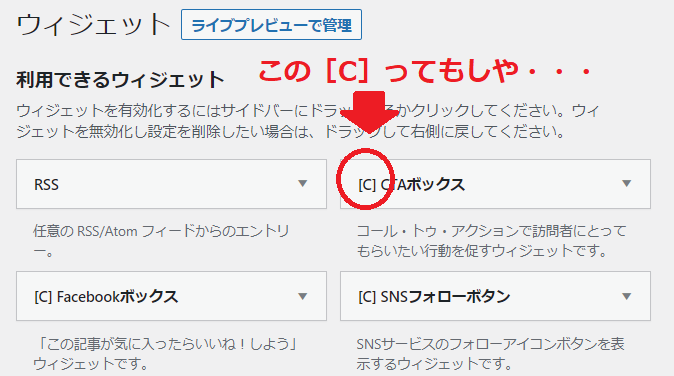
でも、サイドバーのあるのだからと、自分のサイドバーのウィジットを眺めてひらめいた!

この[C]ってもしやCocoonのCなのか?
そんな初心者ですが、今回もがんばって設定してみました!
設定次第では、ブログ内の回遊性もアップしそうです。
実際、設定してみて自分で自分のブログ内を回遊することが楽になりました。
子カテゴリーを表にだすことで目的地までのクリック数が減りました。
できるだけ、順番に、ポチポチしていくと出来るように書いてあるので興味のあるかたはやってみてくださいね。
ボックスメニューをサイドバーに設置
 |

今回作りたかったものの正体は 「ボックスメニュー」 というらしい
さっそくつくってみよう!
メニューを作成
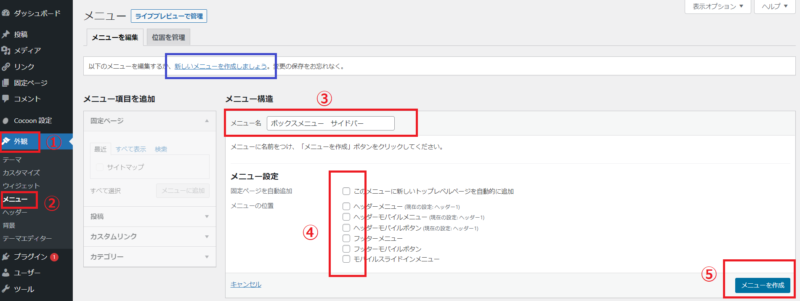
現在、何かのメニューをつくっている場合は、「新しいメニューを作成しましょう」をクリックし新しく作ってください。

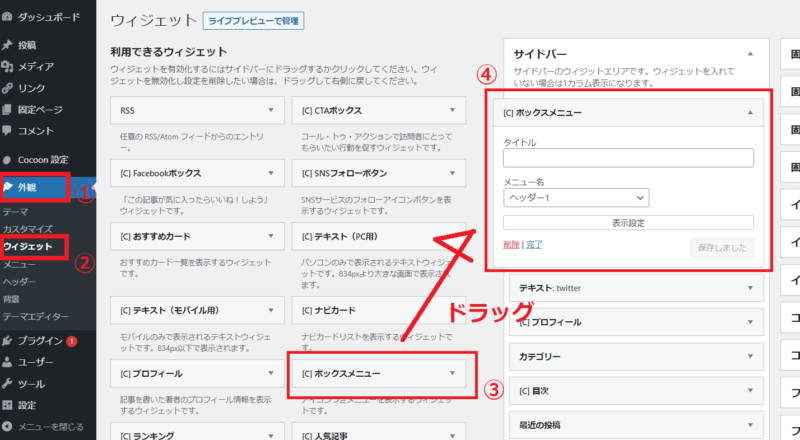
① 外観 をクリック
② メニュー をクリック
③ メニュー名 を入力(実際のサイドバーには表示されないので自分でわかるメニュー名でOK)
④ メニュー設定 を選択
※よくわからない場合はチェックはしない方がいいです(後から変更も可なので)
※チェックをすると、チェックが入った場所がこのメニューに変更されます
⑤ メニューの作成 をクリック

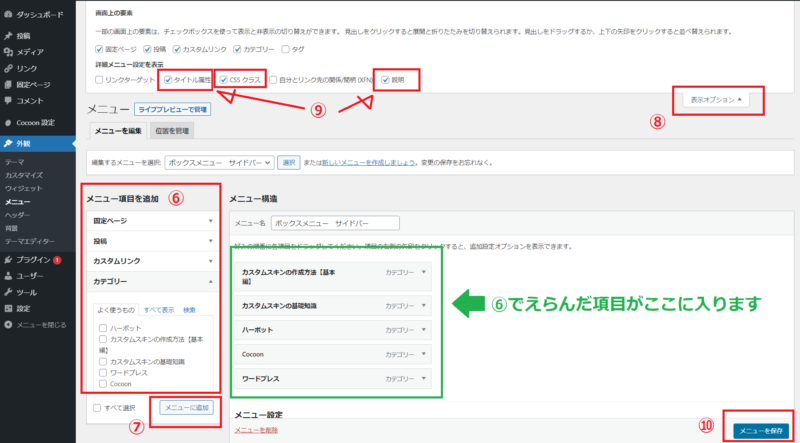
⑥ メニュー項目を追加(ボックスメニューに追加したい項目を選択)
⑦ メニューに追加 をクリック
メニュー構造内に選択した項目が表示されるので確認
⑧ 表示オプション をクリック
⑨ 「タイトル属性」と「CSSクラス」と「説明」 をクリック
⑩ メニューを保存 をクリック
ウィジットを設定

① 外観 をクリック
② ウィジット をクリック
③ [C]ボックスメニュー をクリック
④ サイドバーの置きたい位置へドラッグ
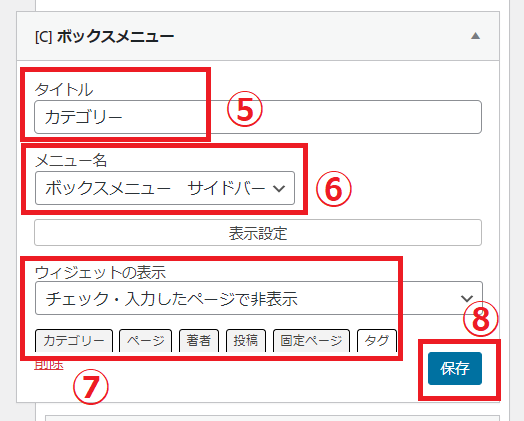
 | ⑤ サイドバーに表示されるタイトルを入力 ⑥ 上で作ったメニューを選択 ⑦ どこに表示させるかを選択 ⑧ 保存 |
 | ⑨ 完了 を忘れずクリック |
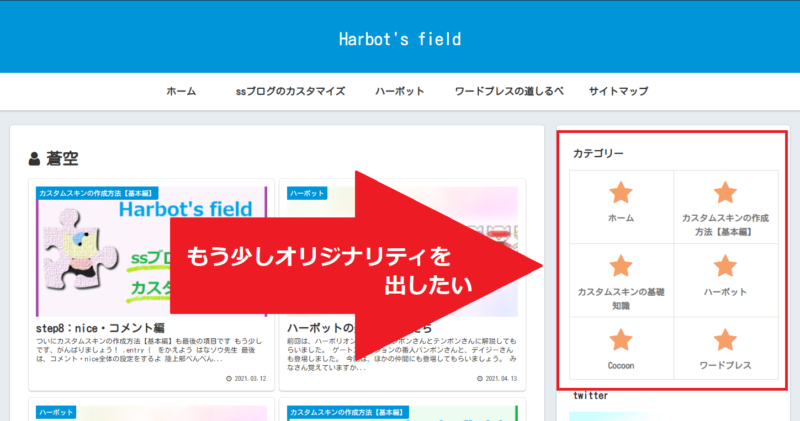
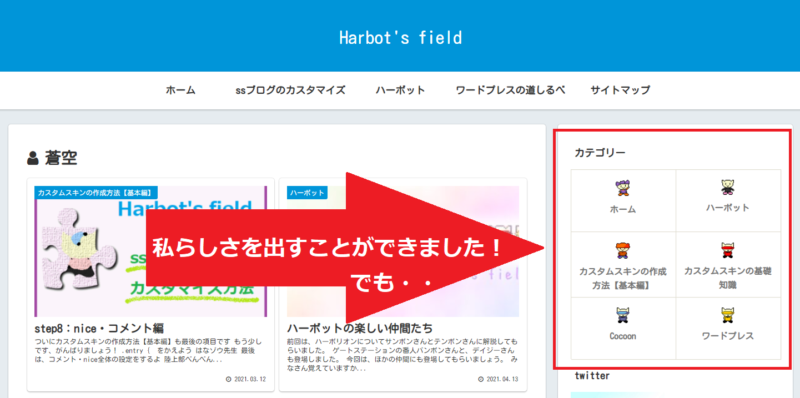
サイドバーに無事に表示されました!
がしかし・・・ ちょっと残念な感じなので、もうひと手間がんばりましょう!
 |
画像を変更しよう

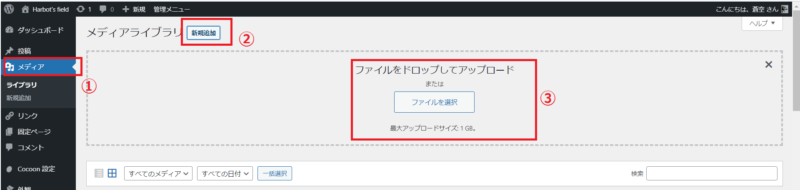
① メディア をクリック
② 新規追加 をクリック
③ 使用したい画像をアップロード

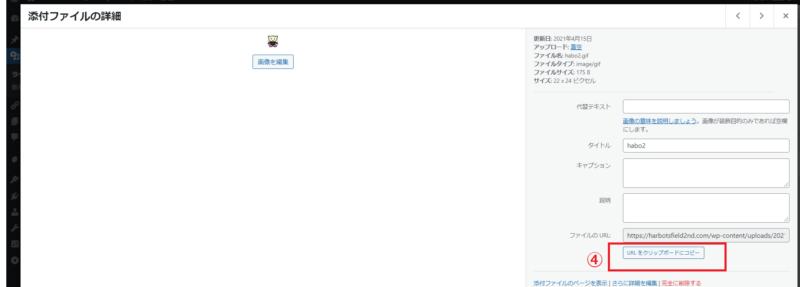
④ アップロードした画像をクリックし
「URLをクリップボードにコピー」 をクリック

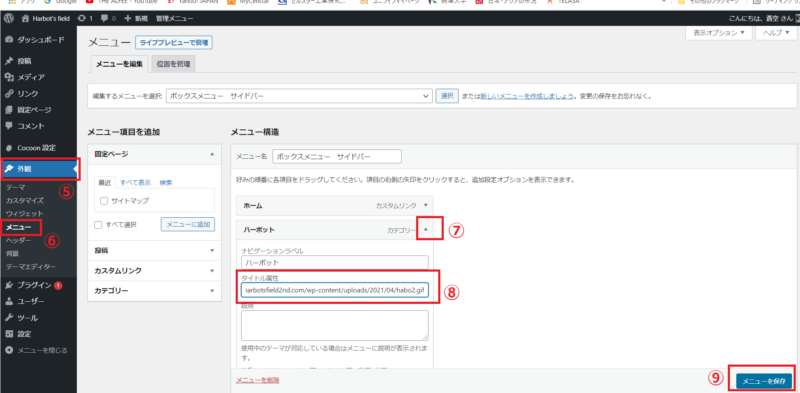
⑤ 外観 をクリック
⑥ メニュー をクリック
⑦ ▼ をクリック
⑧ 「タイトル属性」に画像のURLを貼付
選んだメニューそれぞれに画像のURLを貼付ます
⑨ メニューを保存 をクリック
私は画像をいれましたが、「CSS class」にアイコンフォントのクラス名を入力し(Font Awesome4、Font Awesome5)設定もできます。
くわしくはこちらをご覧ください
 |
一応完成です!!
もうひと手間、加えたいけど、、、
今はやり方がわからないのでまた閃いたら書きますね
スポンサーリンク
【老舗化粧品メーカー「桃谷順天館」オリジナルブランド】
肌をぐっと引き締める”リフトタイプ”のオールインワンジェル
<RF28 ミラクルワン リッチ&リフト>
ひと塗りなのに、『つけた瞬間から感じる確かなハリ感 』
初回特別価格55%OFFキャンペーン中!
![]() >
>




